前言
在Unity 2D游戏开发中,Tile Map(瓦片地图)用于建立游戏场景,一般来说游戏中除了角色精灵,还需要复杂的场景作为精灵的背景。像是关卡中的地图,游戏背景,都可以使用瓦片地图来实现,而且十分方便。
什么是瓦片地图
顾名思义,瓦片地图就是瓦片拼接而成的地图,因为游戏中的场景,会有大量的重复元素,将这些元素分解为一个个相同大小的瓦片,然后再使用时在按照需求拼接成不同的场景。这样使用同一批瓦片素材就可以拼接处很多不同的场景,十分方便。
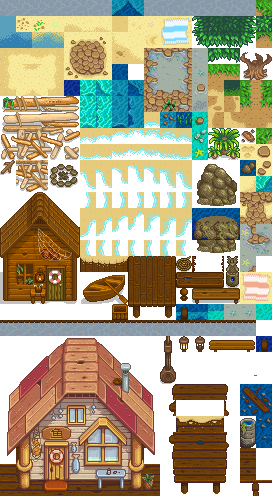
比如这是《星露谷物语》的一个海滩的场景:

这是它的瓦片素材:

将素材切割为16x16大小的小方块,就可以用于拼接处上图完整的场景。
注意:这里的记录使用的是矩形瓦片,其他的还有棱形、六边形等类型的瓦片,可以自行参考
创建地图对象
在Hierarchy Window中,右键菜单,GameObejct->2D Object->Timlemap->Rectanglar 就可以创建一个瓦片地图对象,最后一个选项是选择瓦片地图的类型,这里我选择的是矩形瓦片。
创建对象之后,可以在Hierarchy Window中看到两个对象,它们为父子关系。

Grid
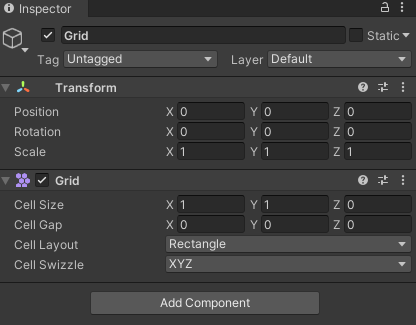
Grid对象用于瓦片地图的布局,这是它在Inspector Window中的属性:

- cell size 是网格的大小,这里并不是指绝对大小,在生成瓦片的时候会有个Pixels Per Unit(单位像素)的属性,这里的1就代表一个单位像素大小。
- Cell Gap 瓦片与瓦片之间的间隙。
- Cell Layout 这里对应的就是瓦片的类型,是矩形,六边形,棱形或是其他的。
- 坐标系顺序,默认xyz。
Tilemap

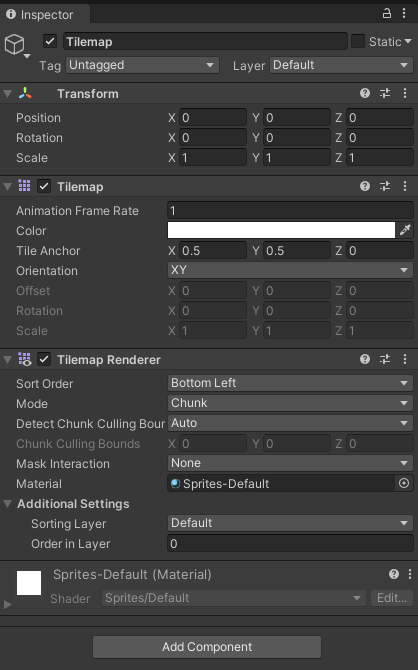
这个对象可以说就是瓦片地图本尊了,它由两个组件组成,Tilemap和Tilemap Render
Tilemap:
- Animation Frame Rate 瓦片动画的播放速度,值为2那么标识动画以2倍速播放。
- Color 瓦片地图的渲染色调。默认为白色,即不适用色调渲染瓦片。
- Tile Anchor 瓦片放在地图上锚点所在的位置。
- Orientation 选择瓦片地图的方向,这个属性会调整瓦片的朝向,试试你就知道了。
Tilemap Render:
| 属性 | 功能 |
|---|---|
| Sort Order | 设置所选瓦片地图上的瓦片排序方向。 |
| Mode | 设置渲染器的渲染模式。 |
| Chunk | 渲染器按位置对瓦片进行分组,并将瓦片的精灵一起批处理以进行渲染。选择此模式可在瓦片地图中获得最佳渲染性能。 |
| Individual | 渲染器单独渲染每个瓦片,并且考虑它们的位置和排序顺序。此模式使瓦片上的精灵能够与场景中的其他渲染器或与自定义排序轴进行交互。 |
| Detect Chunk Culling Bounds | 确定渲染器如何检测用于剔除瓦片地图块的边界。这些边界可扩展瓦片地图块的边界,以确保在剔除过程中不会裁剪过大的精灵。 |
| Auto | 渲染器会自动检查瓦片使用的精灵,以确定要使用的扩展剔除边界。 |
| Manual | 用于扩展边界以剔除瓦片地图块的值是手动设置的,而不使用 Editor 的自动检测功能。 |
| Chunk Culling Bounds | 如果选择了上面的 Manual,则会启用。输入剔除边界扩展的值(采用 Unity 单位)。 |
| Sorting Layer | 设置瓦片地图的 Sorting Layer)。从下拉框中选择现有的排序图层,或创建新的排序图层。 |
| Order in Layer | 设置瓦片地图在其排序图层中的渲染优先级。首先渲染编号较低的图层。编号较高的图层叠加在前者之上。 |
| Mask Interaction | 设置 Tilemap Renderer 在与精灵遮罩交互时的行为方式。 |
| None | 瓦片地图渲染器不与场景中的任何精灵遮罩交互。这是默认选项。 |
| Visible Inside Mask | Tilemap Renderer 仅渲染 Sprite Mask 覆盖的 Tilemap 区域。 |
| Visible Outside Mask | Tilemap Renderer 完全渲染 Tilemap,但减去 Sprite Mask 覆盖的区域。 |
创建瓦片
以《星露谷物语》的那张素材为例,先将素材分割,分割素材的方法在精灵的简单使用中有写。在切割素材的时候按照cell size来切割,素材的大小是 16x16。
处理完成之后可以得到这些素材:

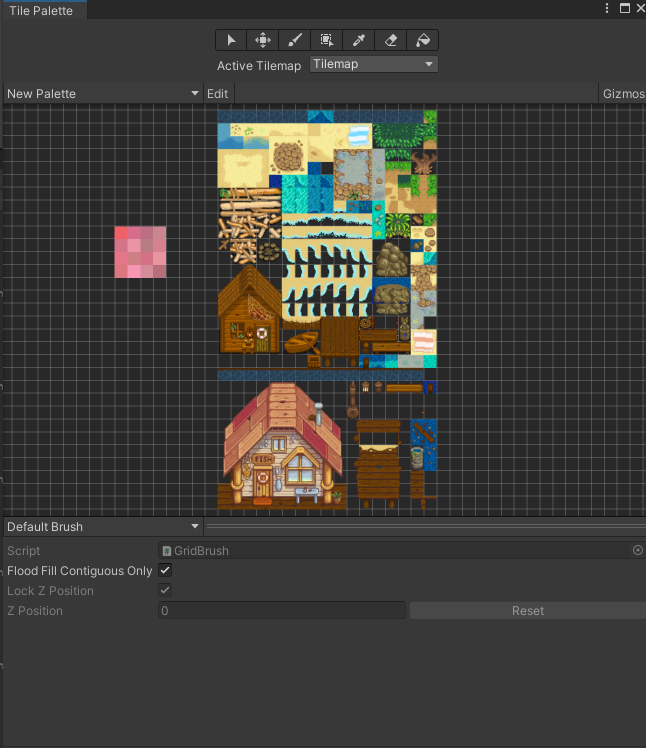
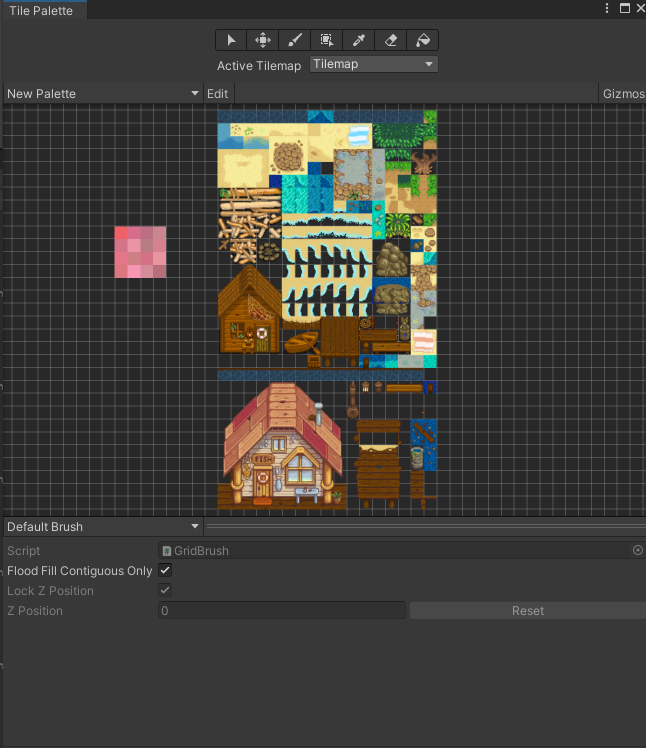
然后在菜单栏 Window->2D->Tile Palette 打开瓦片面板,如果没有这个选项,则表示可能未安装 2D Tilemap Editor 包。如果确实如此,请通过Window-> Package Manager 下载 2D Tilemap Editor 包。
打开瓦片面板之后,将之之前处理好的素材拖拽进面板,Unity会自动生成瓦片,拖拽的时候使用一整个图片,会生成所有的瓦片,如果选择分割之后的一小块只会生成一个。

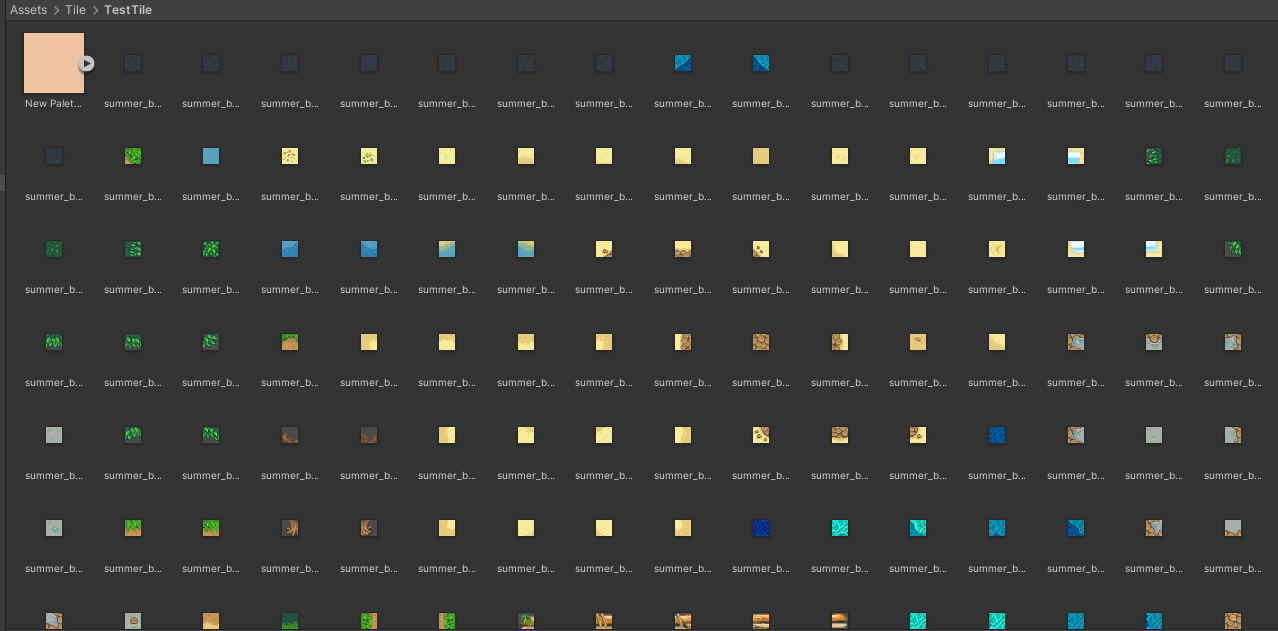
生成瓦片时会让用户选择存放的文件夹,生成完毕之后到文件夹就可以看到生成的所有瓦片了。

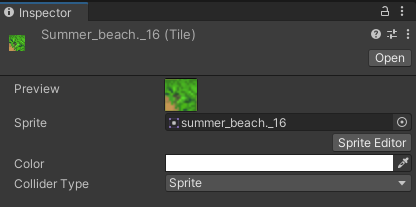
点击瓦片也可以在Inspector Window中编辑它的属性。

这里可以到瓦片指向了一个精灵的预制件,那么我猜想可以直接将精灵放到瓦片中进行使用,后面了解到了再补充。
| 属性 | 功能 |
|---|---|
| Preview | 显示所选瓦片的视觉效果预览。 |
| Sprite | 选择要在此瓦片上渲染的精灵。单击右侧的圆圈图标可打开对象选择器窗口,然后从可用的精灵资源中进行选择,或者将精灵直接拖到此框中。 |
| Color | 使用所选颜色为此瓦片上放置的精灵进行着色。设置为白色时,将渲染没有色调的精灵。 |
| Collider Type | 定义为瓦片生成的碰撞体的形状。 |
| None | 不生成碰撞体。 |
| Sprite | 基于所选精灵的轮廓生成碰撞体形状。 |
| Grid | 碰撞体形状基于瓦片地图的单元格。单元格的形状取决于瓦片地图的单元格布局。 |
碰撞体类型对碰撞体生成的影响
| 碰撞体类型 | 功能 |
|---|---|
| None | Tilemap Collider 2D 组件不会为此瓦片生成任何碰撞体形状。 |
| Sprite | Tilemap Collider 2D 组件基于分配给瓦片的精灵生成碰撞体形状。碰撞体形状基于为精灵设置的 Custom Physics Shape。 |
| Grid | Tilemap Collider 2D 组件基于网格单元格的形状(由 Grid 组件的选定单元格布局确定)生成碰撞体形状。 |
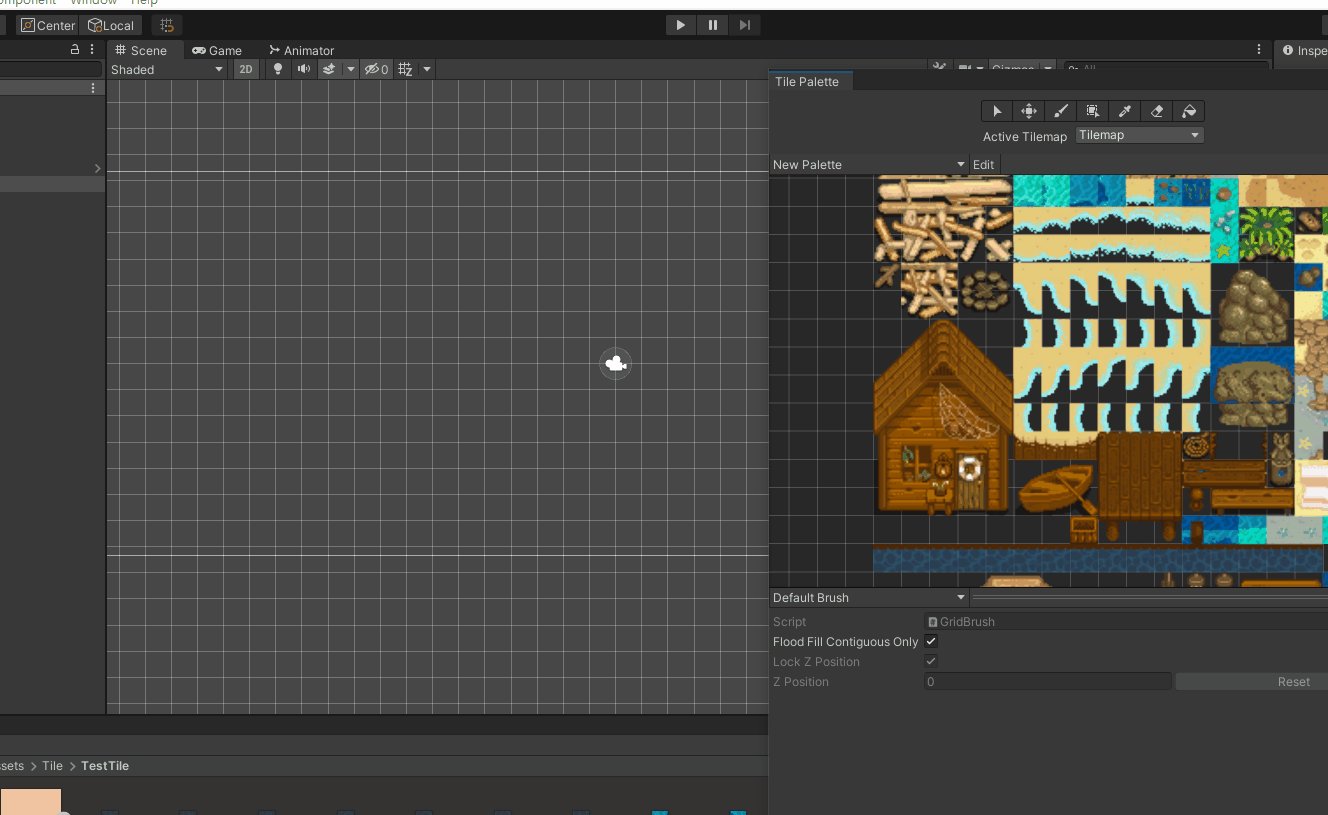
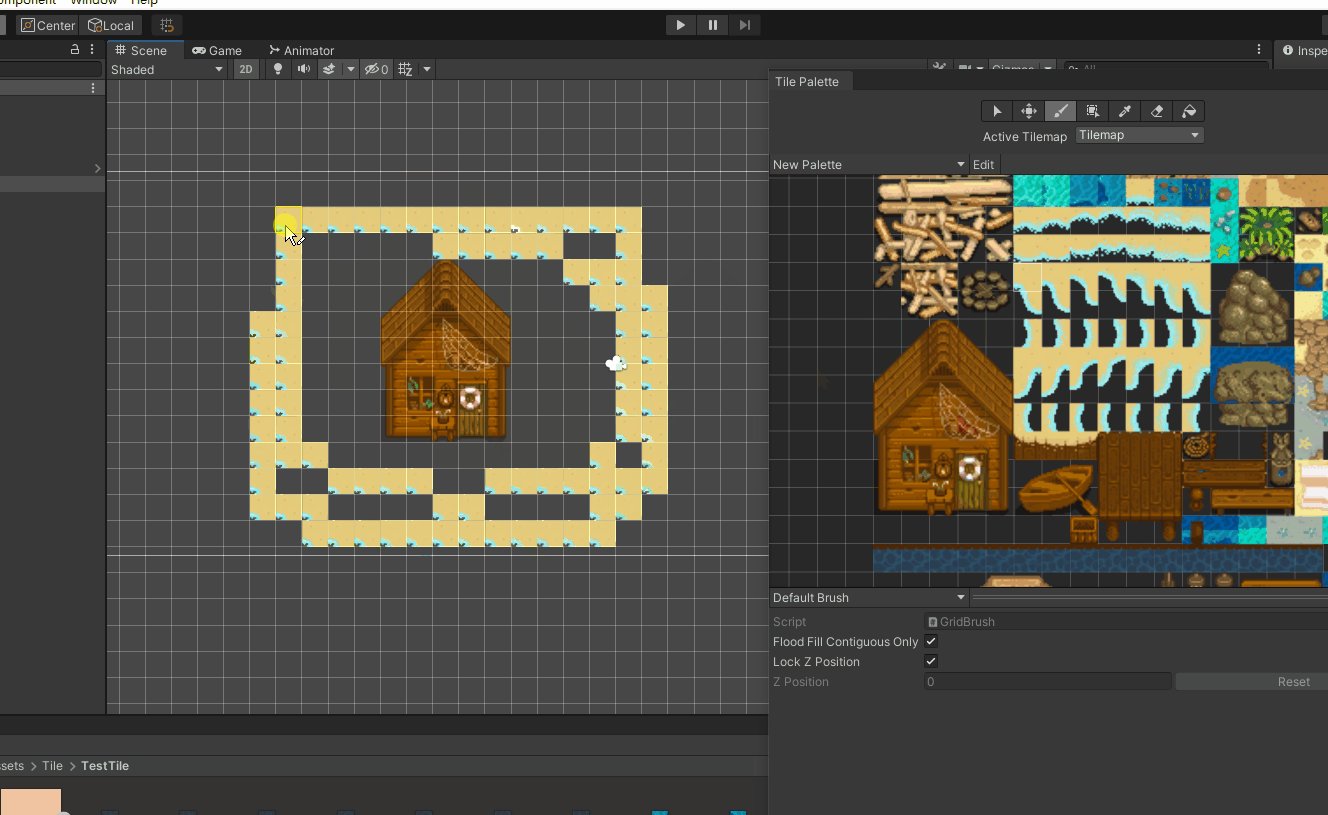
使用瓦片绘制地图

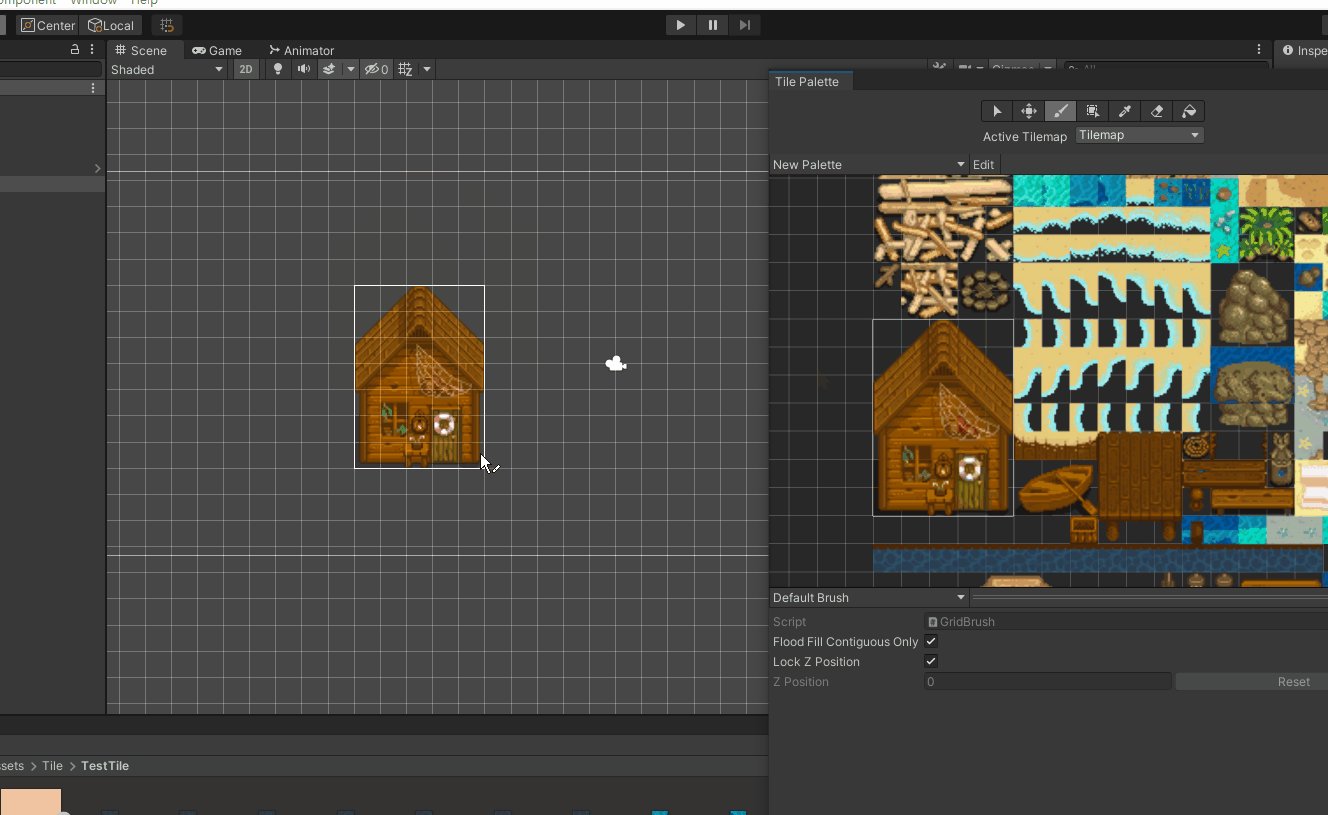
瓦片面板中的上方,可以选择瓦片的画笔,选择画笔之后调整Active Tilemap 为需要绘制的对象,然后就可以在对象上进行绘制了。

画笔的类型和一些操作就不具体记录了,基本上就是一看会。
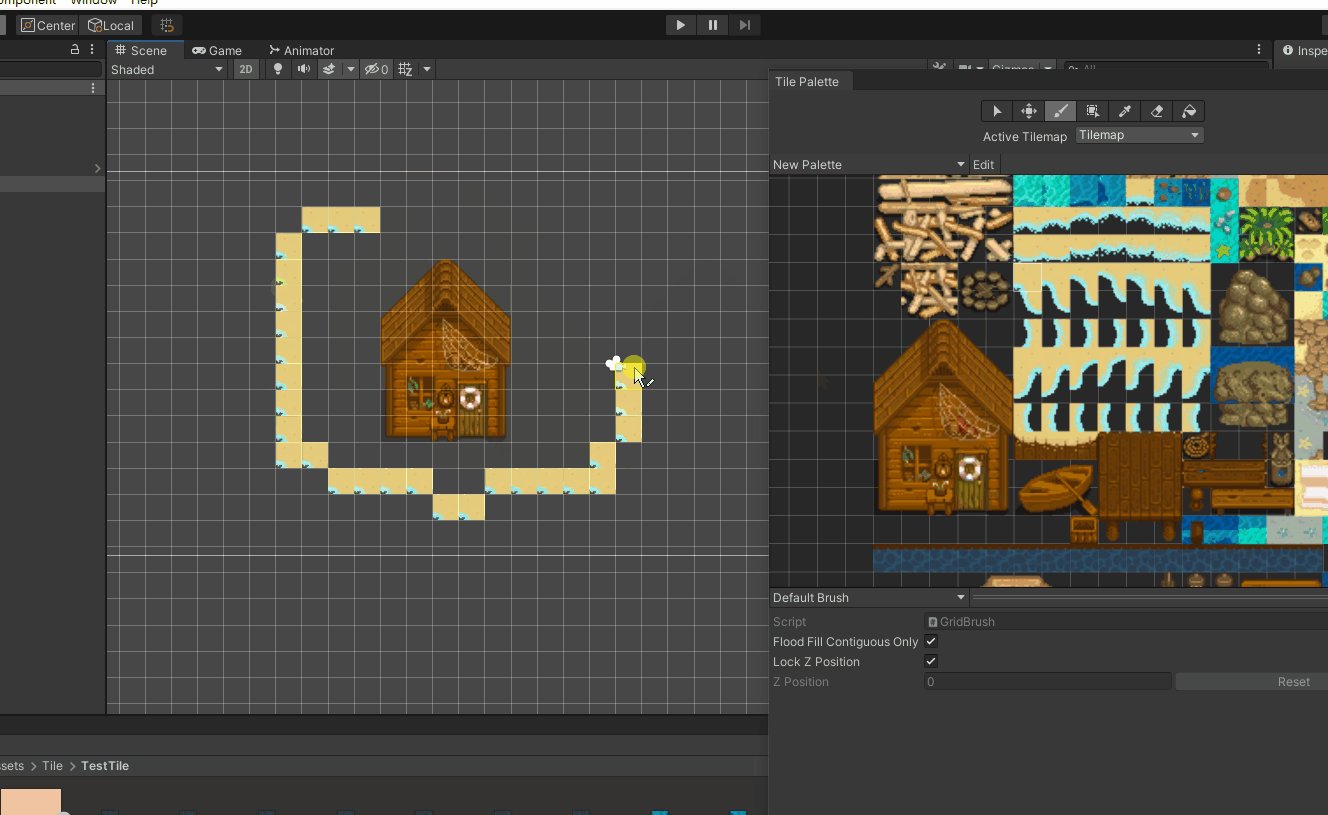
成果:

文章评论