前言
等距瓦片地图为六边形瓦片,但是它将瓦片分为了两部分,一部分用于表示地面,一部分用于表示高度。

像是上图这种形式的瓦片,白色部分用于表示地面,而棕色部分则是代表高度,并且这些瓦片的高度可以进行堆叠,实现类似2.5d的效果。

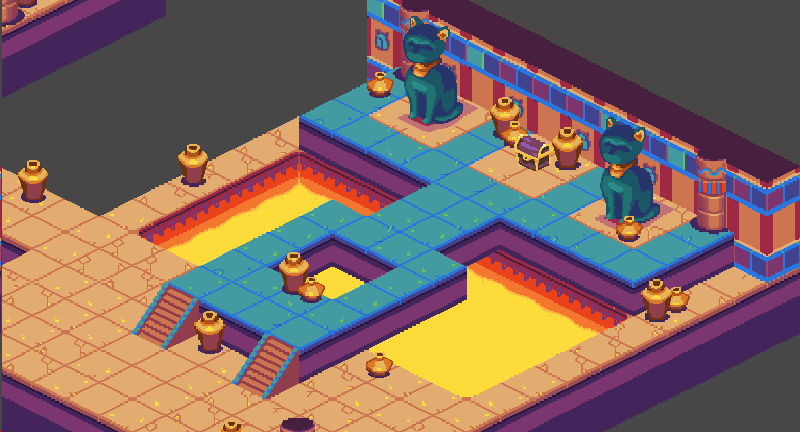
这是Unity给出的示例,实际上是用这种瓦片构造的。

我觉得是相当炫酷了,项目地址:2D_IsoTilemaps
新建等距瓦片地图
在菜单栏中,GameObeject->2D Object->Tilemap->Isometric Z as Y 这样新建一个瓦片地图。
其中Isometric Z asY 和Isometri 都是等距瓦片地图,据资料描述,他们区别是Isometri会简化自动生成碰撞盒的过程,但是经测试,并没有并没有发现有实质的区别,可能是我没有理解到。(后经测试,在调整瓦片在z轴的位置时,Z as Y为将z轴的偏移转换为Y轴的偏移,后文会记录)
项目设置
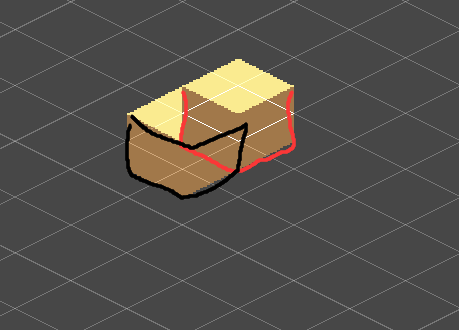
Transparency Sort Axis 透明度轴排序,这个属性默认情况下xyz被设置为0,0,1。意思是使用物体在z轴的顺序来决定先渲染谁,一般来说排序靠后的会被先渲染,这样才能达到透视的效果。因为在上述的六边形瓦片,实际上铺上去的时候,它们的y轴用于表示高度的部分是被叠加的

如上图,被圈出的红色部分和黑色部分是瓦片被用于表示高度的部分,它们其实是有一部分交叠的,这个时候需要确定他们正确的渲染顺序。2d瓦片地图基本上所有的图层都在z轴的同一个位置,使用z轴觉得渲染顺序显然是没有效果的,等距瓦片我们希望的是Y轴越靠下的瓦片越后渲染,否则就会像上图,后面的把前面的覆盖了,所以需要降Transparency Sort Axis属性调整为0,1,0这样。

这样就可以实现2.5d的堆叠效果,至少从视觉上来说是这样的。
等距瓦片
等距瓦片比较特殊,虽然他是六边形,但是只有一部分用于表示地面,还有一部分用于描述瓦片的高度。用于描述地面的部分一般是一个平行四边形,所以在Grid对象中看到的网格也是平行四边形。

瓦片的 Pixels per Unit 一般设置为瓦片的宽度。在设置Grid对象的Cell size 时,需要调整y轴的大小,只需要用瓦片的宽度除上表示地面部分的四边形高度。
如上图第一个瓦片,他的Pixels per unit 应设置为64,然后Grid对象的cell size 设置为1,0.5,1。
Z as Y
在Tile Palette 窗口中,可以调节瓦片的Z轴高度(需要取消对lock z position的勾选),在Isometric Z asY 类型的Tilemap中会被转换为Y轴的位置,然后实现瓦片堆叠的效果。
我第一次尝试使用等距地图时,我是用视觉差来实现瓦片堆叠,比如在y=1的位置铺上瓦片,然后再跳一格,在y=3的位置铺上瓦片,就可以实现堆叠的效果。但是这样会有一个问题,就是如果在y=3的实际位置我还想放与y=1网格同层的物体,这就做不到。于是只能每一层都新建一个Tilemap。
所以调整z轴的位置,就可以在实现堆叠效果的同时,也不会去占用其他的网格。
碰撞盒设置
这种地图似乎不能直接使用地图的瓦片来作为碰撞包围盒,我在Unity 官方提供的示例中看到的做法时,专门为了碰撞检测制作一些瓦片。

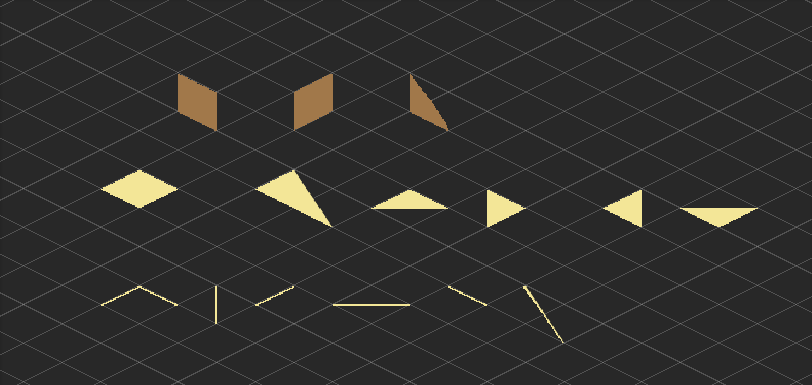
如图,主要用到的是一些线和面,来描述地图的边界,需要用这些瓦片生成单独的碰撞层,这是我尝试的结果。

这是一个简单地图,然后下图是使用上面的素材生成的碰撞层。

做了简单的测试,确实一点毛病没有。
旋转瓦片
这算是一个补充,之前没有考虑到要旋转瓦片的使用场景。看到官方提供的碰撞层素材,我发现似乎少了一些角度的线,然后就想到应该是可以将一些瓦片旋转成为缺少的那些瓦片。
| 快捷键 | 功能 |
|---|---|
| [ | 顺时针旋转有效画笔。 |
| ] | 逆时针旋转有效画笔。 |
| Shift + [ | 沿 x 轴翻转有效画笔。 |
| Shift + ] | 沿 y 轴翻转有效画笔。 |
| -(在启用 Can Change Z Position 时可用) | 增大有效画笔的 z 位置。仅当为有效画笔启用了 Can Change Z Position 时,此快捷键才可用。 |
| =(在启用 Can Change Z Position 时可用) | 减小有效画笔的 z 位置。仅当为有效画笔启用了 Can Change Z Position 时,此快捷键才可用。 |
参考文档:[使用unity2d创造等距地图]: https://www.element3ds.com/thread-248946-1-1.html
文章评论
请问一下,官方素材在哪里可以找到?我在官网没有找到入口,此外是不是在制作地图时需要普通素材和碰撞部分做两次?谢谢
@zhyp 素材在文章开头我给的那个项目里,可以自行下载。
为了制作方便制作地图的时候最好是分层制作,不同的物体放在不同的层,这样管理和处理起来都会方便很多。