QThread 是Qt提供的一个线程类,要使用它实现多线程编程有两种方法,一种是新建一个QThread对象,然后使用QObject::moveToThread(QThread*),将一个QObject对象的事件循环转移到新的线程中。另一种是继承QThread类然后重新实现run()方法,run()将在调用QThread::start()的时候在新的线程中被调用。 这个函数可以将对象以及子对象的线程关联移动到targerThread中,但是这个对象不能有父对象,否则会失败。 如果targetThread 为nullp…
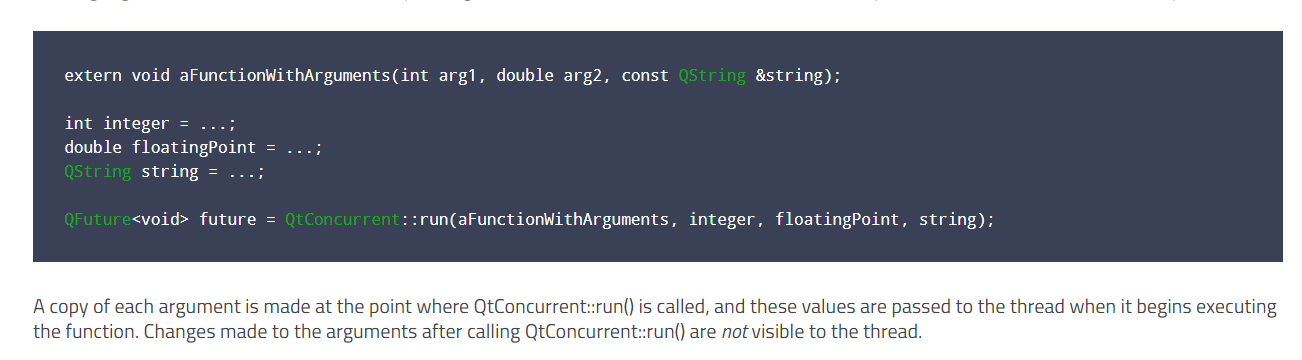
QT多线程之QtConcurrent::run() QT有几种可以实现多线程编程的方式,其中最方便使用,最便携的一定是QtConcurrent::run()了,这是一个模板函数,有很多的重载原型。 //在新的线程中调用普通函数 template <typename T> QFuture<T> QtConcurrent::run(Function function, ...) //使用线程池中的线程调用普通函数 template <typename T> QFuture<T&…
QLocalSocket 是Qt提供的一个进程与进程之间的通信的方法,在Windows系统上使用管道技术实现。 翻阅了一下微软的MSDN得知管道技术是通过共享内存实现的,创建管道的进程称为pipe server,连接的被称为pipe client,当一个进程往管道中写入信息后,另一个进程就可以在这个管道中读取信息。 扯远了,文章主要记录QLocalServer和QLocalSocket如何使用,然后在实现进程通信的基础上,实现一个程序保证在系统里只有一个实例在运行。 使用QLocalServer 时,先调用list…
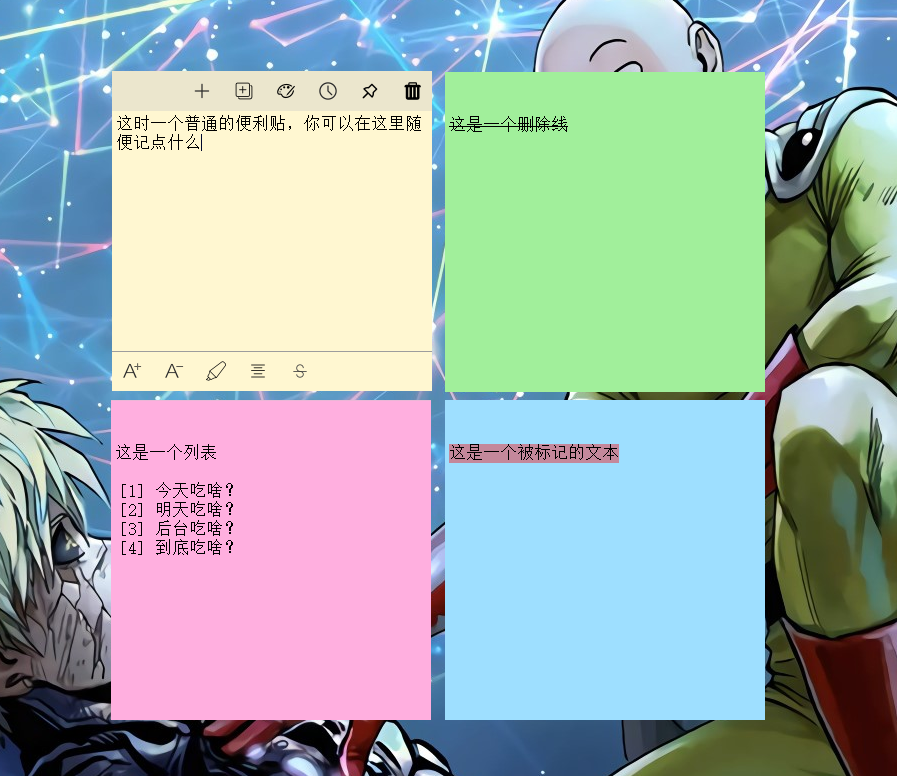
代码以开源:https://github.com/KeyboardMan1996/StickyNote-Plus-Plus 便利贴页面: 历史记录页面: 老实说Windows自带的便笺还挺好用的,但是已经很久不更新了,都2022了都还不能置顶到屏幕上,很难受。而且部分富文本功能也很不友好,所以决定自己撸一个。 之前一直用的windows自带的便笺,UI和一些交互非常喜欢,所以就照抄了,本着把喜欢的都拿过来,然后再加一些它没有的东西。 新建便利贴 程序运行后会最小化到托盘,右键托盘可以新建 如果已经有存…
C++类命名空间语法: <namespace>::<className> 但是在qss中,::符号已经被小部件语法使用,所以正确的语法是使用--表示命名空间,即 <namespace>--<className> namespace T{ class Widget{ ...... } } app.setStyleSleet("T--Widget{....}");
如果遇到这样的问题,并且控件继承与QWidget,那么这个方案也许能解决问题。 void SubWidget::paintEvent(QPaintEvent* event) { QStyleOption opt; opt.init(this); QPainter p(this); style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this); } 只需要重写控件的paintEvent()函数即可。 参照QtHelp :https://doc…
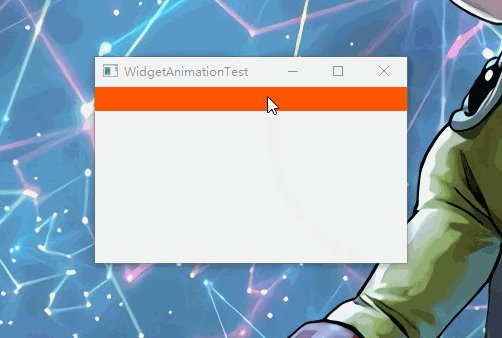
QPropertyAnimaiton依托与QT的Property系统,使用时只需要提供一个QWidget对象,然后设置好控制动画的Property名称,再为这个属性设置好变化范围,最后调整动画的播放时间,调用start()函数就可以实现动画。 void setPropertyName(const QByteArray &propertyName) 这个函数的功能是为动画设置一个property参数,这个property需要执行表演的Widget对象包含,这里只需要传入property的名称即可。 这里是原生…
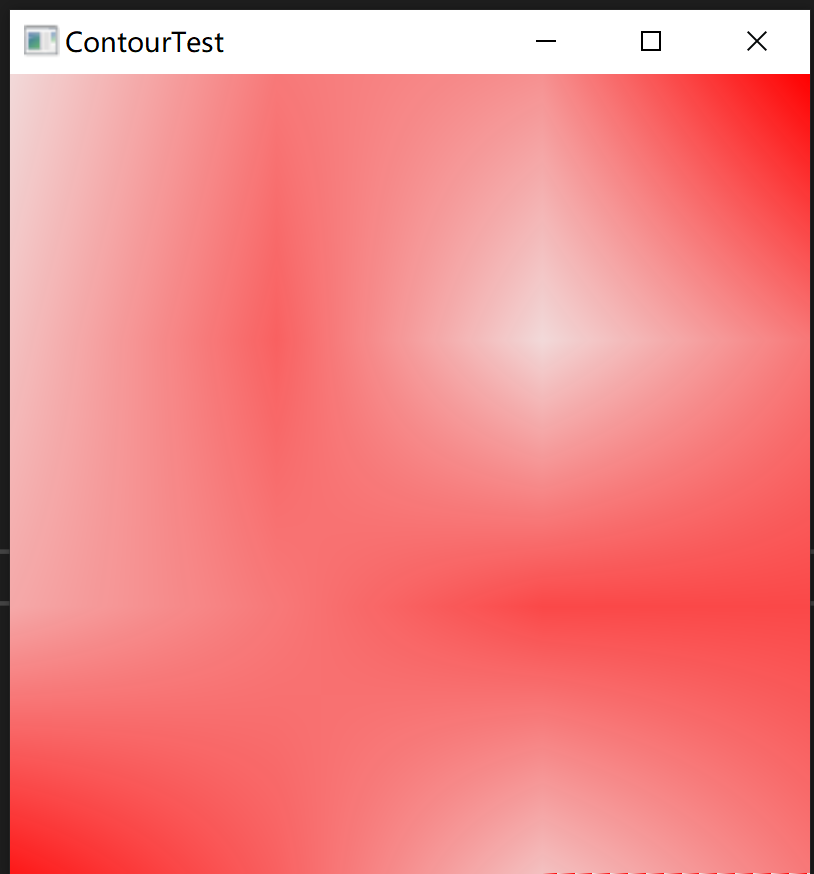
这里使用了二维矩阵线程插值的方法和通过操作像素颜色来对QImage进行快速渲染方法,在之前的博文中有详细介绍。 二维矩阵线性插值方法:http://cppdebug.com/archives/155 QImage快速渲染方法:http://cppdebug.com/archives/186 通常需要使用Contour图展示的数据,都是三维数据。在绘制的过程中,一般用横纵坐标轴表示其中的一个数据,然后另一个数据使用颜色表示。 对于这样的需求,使用之前写到过的image数据渲染方法,非常简单就可以实现。 稍微改一改之前…
在对QImage进行渲染的时候,有两种方式。一种是使用qpainter,把QImage作为一个画布构造一个QPainter,这样就可以使用QPainter的绘图函数在QImage对象上进行一些操作。还有一种方法是直接对QImage的数据及进行操作。 首先要了解QImage储存图像数据的方式,Qimage::Format给出了很多中数据存储的方式, 官方文档https://doc.qt.io/qt-5/qimage.html#Format-enum 这里以Format_ARGB32为例,我们知道图片都是以一个一个像素…
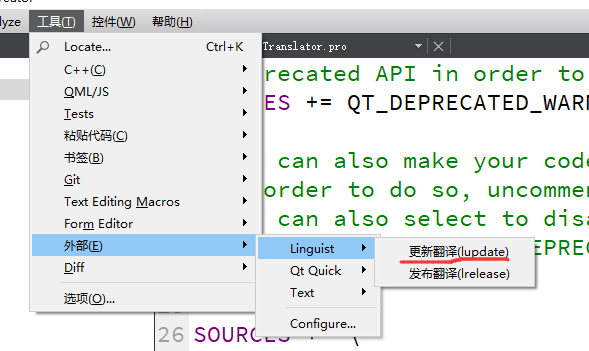
Qt提供了一个非常方便的多语言国际化方案,开发者使用它可以用非常简单的方式让程序支持多种语言。 这里记录一个qt多语言的最简单的示例,开发工具使用的使qtcreator。 要实现多语言得支持,首先得在代码中完成这几个步骤: #include<QTranslator> //实例化一个翻译模块的对象,并载入翻译文件 QTranslator translator; translator.load("translator.qm"); //使用QApplictioin的对象,为程序安装翻译模块 app.insta…