QPropertyAnimation
QPropertyAnimaiton依托与QT的Property系统,使用时只需要提供一个QWidget对象,然后设置好控制动画的Property名称,再为这个属性设置好变化范围,最后调整动画的播放时间,调用start()函数就可以实现动画。
void setPropertyName(const QByteArray &propertyName)
这个函数的功能是为动画设置一个property参数,这个property需要执行表演的Widget对象包含,这里只需要传入property的名称即可。
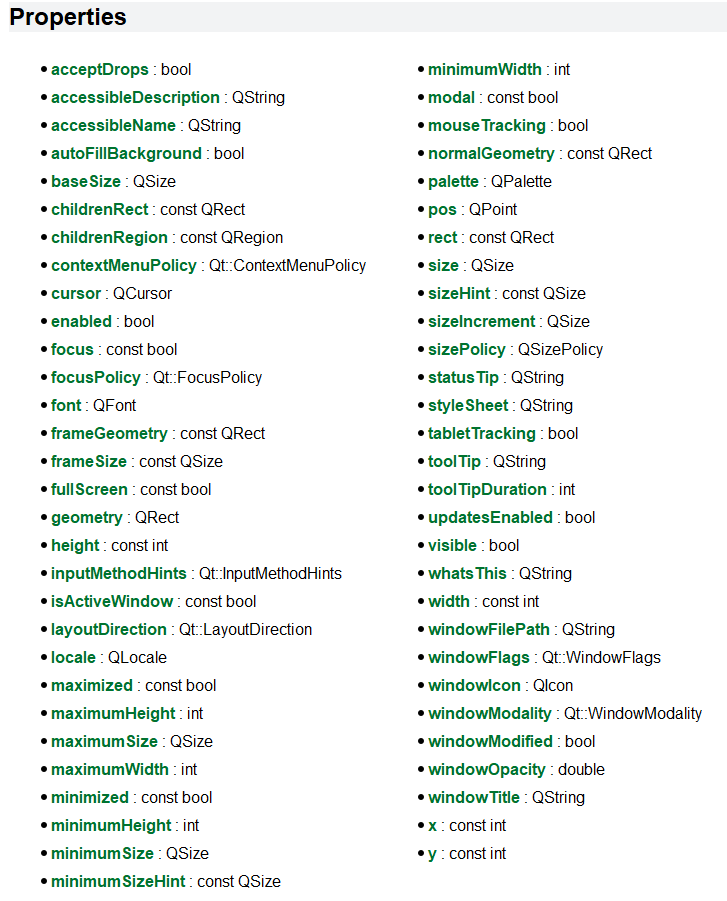
这里是原生的QWidget支持的属性参数。

这些属性信息都可以在Qt help中查到,当然除了原生的property,用户添加的peoperty也是可以的。
注意
只有特定数据类型的property可以作为动画参数使用,目前支持的数据类型有Int、UInt、Double、Float、QLine、QLineF、QPoint、QPointF、QSize、QSizeF、QRect、QRectF、QColor
void setStartValue(const QVariant &value); void setEndValue(const QVariant &value);
这两个函数用于设置参数的变化范围,列如需要使用pos参数实现一个窗口慢慢移动的动画,那么就要使用它们设置好起点和终点。
//用于设置动画的播放时间 void setDuration(int msecs);
知道以上的知识之后,就可以实现动画功能了,当然QT提供了相当多的接口用于用户完善动画的接口,这里只记录了一部分,全部内容可以移步到QT help查看。
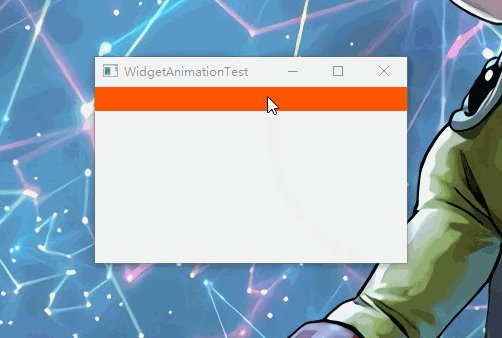
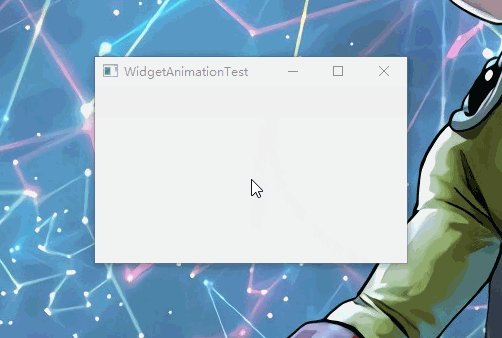
示例
.h
#pragma once
#include <QWidget>
#include <QPropertyAnimation>
#include <QMouseEvent>
#include <QResizeEvent>
class DrawerWidget;
class AnimationWidget :public QWidget {
public:
AnimationWidget(QWidget* parent = 0);
~AnimationWidget();
protected:
void resizeEvent(QResizeEvent* event) override;
void enterEvent(QEvent* event);
void leaveEvent(QEvent* event);
private:
DrawerWidget* drawerWidget; //下滑窗口
};
class DrawerWidget :public QWidget {
public:
DrawerWidget(QWidget* parent = 0);
~DrawerWidget();
//弹出与收回
void pop();
void push();
protected:
void resizeEvent(QResizeEvent* event) override;
private:
QPropertyAnimation* pushAnimation, * popAnimation;
};
.cpp
#include "AnimationWidget.h"
AnimationWidget::AnimationWidget(QWidget* parent /*= 0*/)
:QWidget(parent)
{
//初始化成员
drawerWidget = new DrawerWidget(this);
auto size = this->size();
size.setHeight(30);
drawerWidget->setFixedSize(size);
//为head增加背景颜色
drawerWidget->setStyleSheet("background-color: rgb(255, 85, 0);");
//开启鼠标追踪
setMouseTracking(true);
}
AnimationWidget::~AnimationWidget()
{
delete drawerWidget;
}
void AnimationWidget::resizeEvent(QResizeEvent* event)
{
QWidget::resizeEvent(event);
auto size = this->size();
size.setHeight(30);
drawerWidget->setFixedSize(size);
}
void AnimationWidget::enterEvent(QEvent* event)
{
QWidget::enterEvent(event);
drawerWidget->pop();
}
void AnimationWidget::leaveEvent(QEvent* event)
{
QWidget::leaveEvent(event);
drawerWidget->push();
}
DrawerWidget::DrawerWidget(QWidget* parent /*= 0*/)
:QWidget(parent)
{
popAnimation = new QPropertyAnimation(this, "pos");
popAnimation->setDuration(500);
pushAnimation = new QPropertyAnimation(this, "pos");
pushAnimation->setDuration(500);
}
DrawerWidget::~DrawerWidget()
{
delete popAnimation;
delete pushAnimation;
}
void DrawerWidget::pop()
{
if (popAnimation->state() == QPropertyAnimation::Running)
return;
if (pushAnimation->state() == QPropertyAnimation::Running)
pushAnimation->stop();
auto p = this->pos();
popAnimation->setStartValue(p);
p.setY(0);
popAnimation->setEndValue(p);
popAnimation->start();
}
void DrawerWidget::push()
{
if (pushAnimation->state() == QPropertyAnimation::Running)
return;
if (popAnimation->state() == QPropertyAnimation::Running)
popAnimation->stop();
auto p = this->pos();
pushAnimation->setStartValue(p);
p.setY(-this->height());
pushAnimation->setEndValue(p);
pushAnimation->start();
}
void DrawerWidget::resizeEvent(QResizeEvent* event)
{
QWidget::resizeEvent(event);
}

文章评论
有源码吗?楼主 想学习一下 多谢
@Duffy 示例中贴的代码就是完整代码,可以直接复制使用!
有源码吗 楼主