前言
游戏中精灵在执行移动、跳跃、攻击等动作的时候,都需要播放一些动画使得精灵更像是一个活物。unity为开发者提供了Animation、Animator、AnimationControler三个组件用于实现动画,这篇博文会记录一些简单的使用方法。
处理动画素材
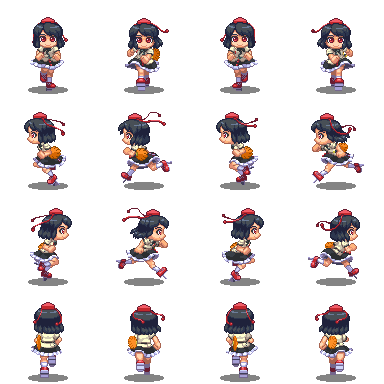
这里首先需要找个地方白嫖一个素材,比如:

这是一个小萝莉奔跑的帧动画,每个动画4帧,然后4个动画分别对应4个奔跑方向。

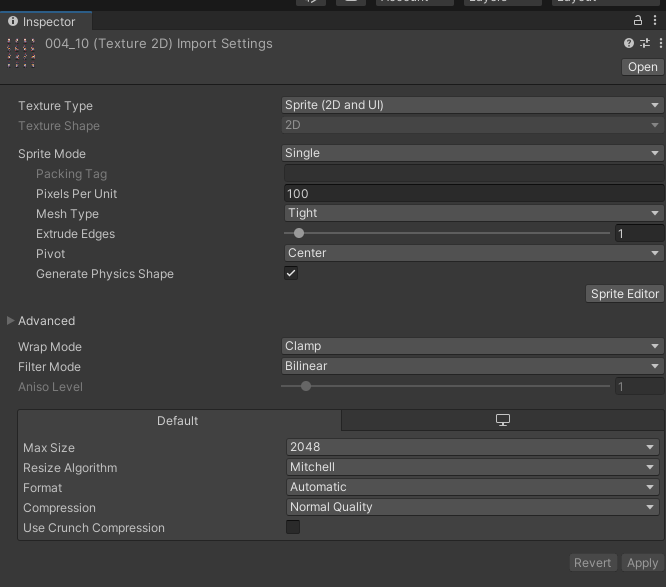
将素材导入到项目中后,在inspector window中可以看到素材的一些信息,这里需要先将素材中的每一帧切割出来。
切割素材之前需要对素材做一些设置:
- Sprite Mode 设置为multiple ,默认情况下这个属性是Single,
- Pixels per unit 设置为96,这是切片素材的像素基本单位大小,因为这里导入的切片素材是96 x 96的,故而这样设置。
然后点击Sprite Editor 按钮,之后就会看到Sprite Editor Window。

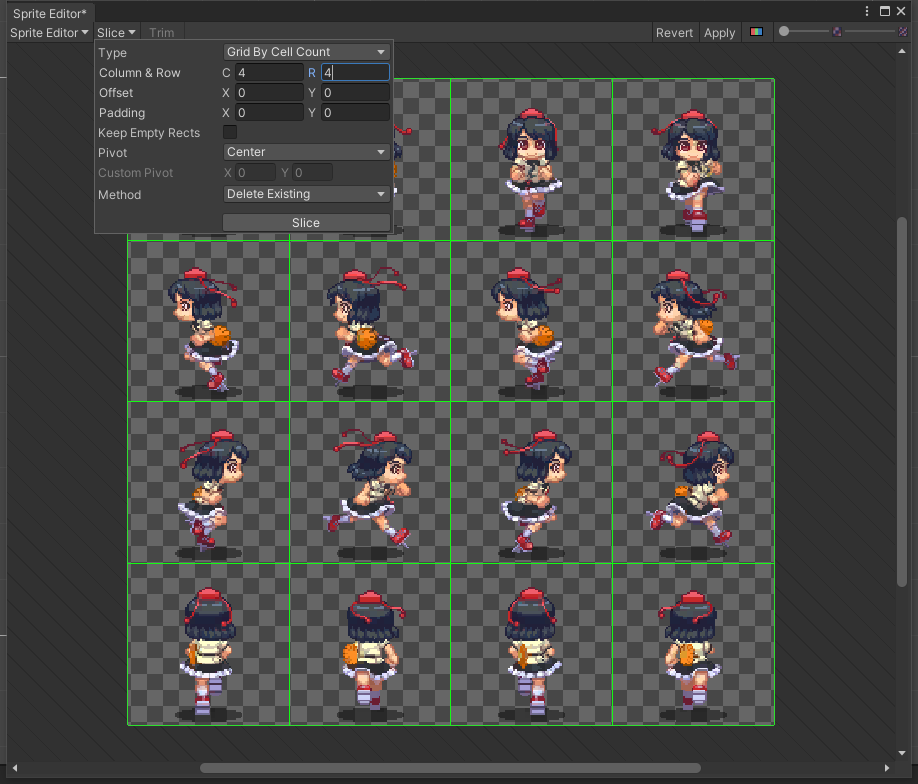
再点击顶部的Slice按钮,type 选择为 Grid By Count,输入4 x 4的长宽,点击下方的Slice按钮,最后再点击Apply就生成切片素材了。
注意
- 素材的Sprite Mode 一定要选择Multiple ,否则在Sprite Editor中会发现Slice按钮无法点击。
- Slice type有三种,分别是
- Automatic 根据素材的透明区域自动为素材切片
- Grid By Cell Size 输入切片的大小,根据大小自动切片
- Grid By Cell Count 输入整个素材中横向和纵向分别有多少个切片
- Slice Type 的2、3中类型都要求素材中的切片必须横纵对齐才能正确的切割
创建一个Animation
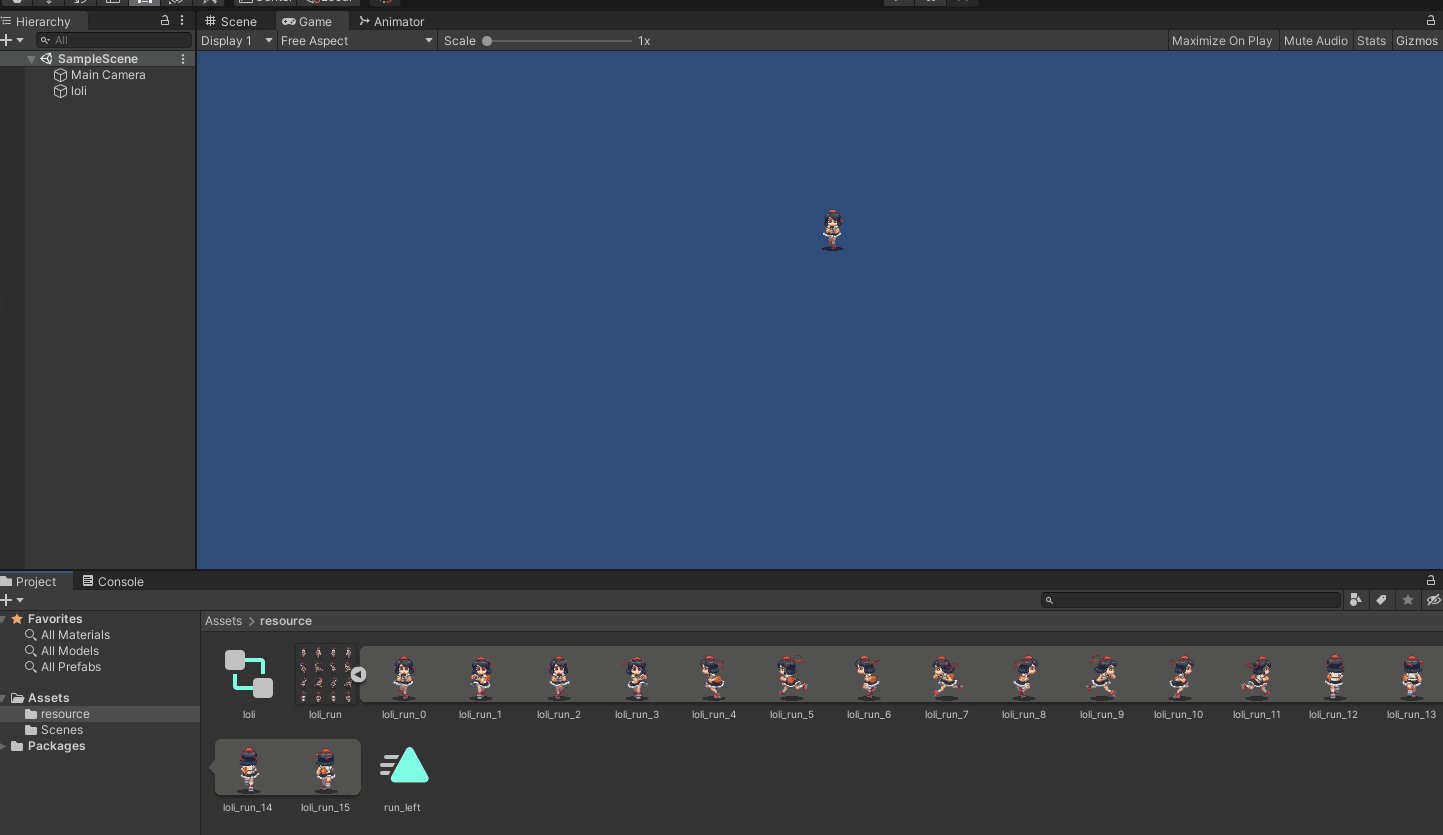
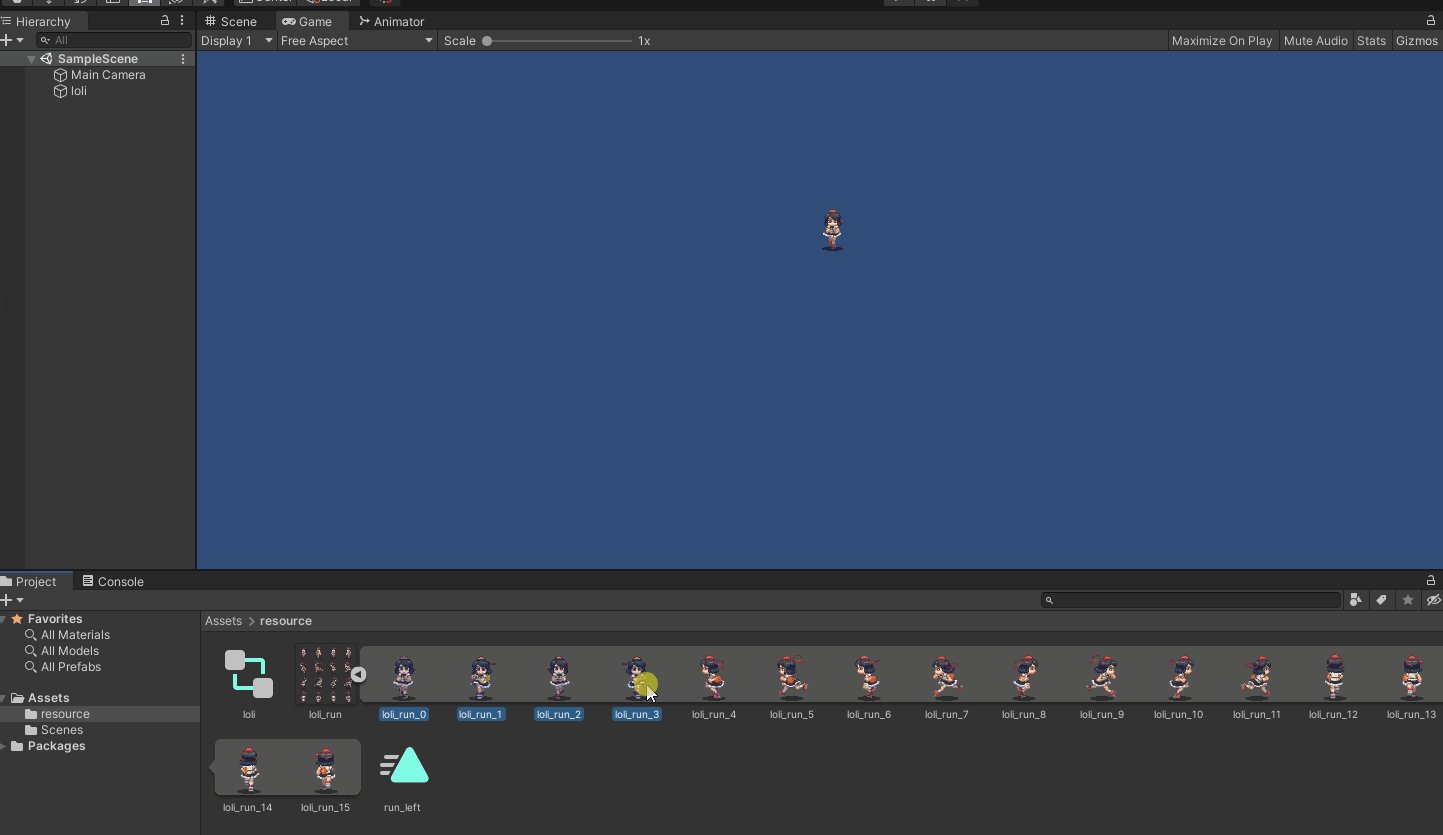
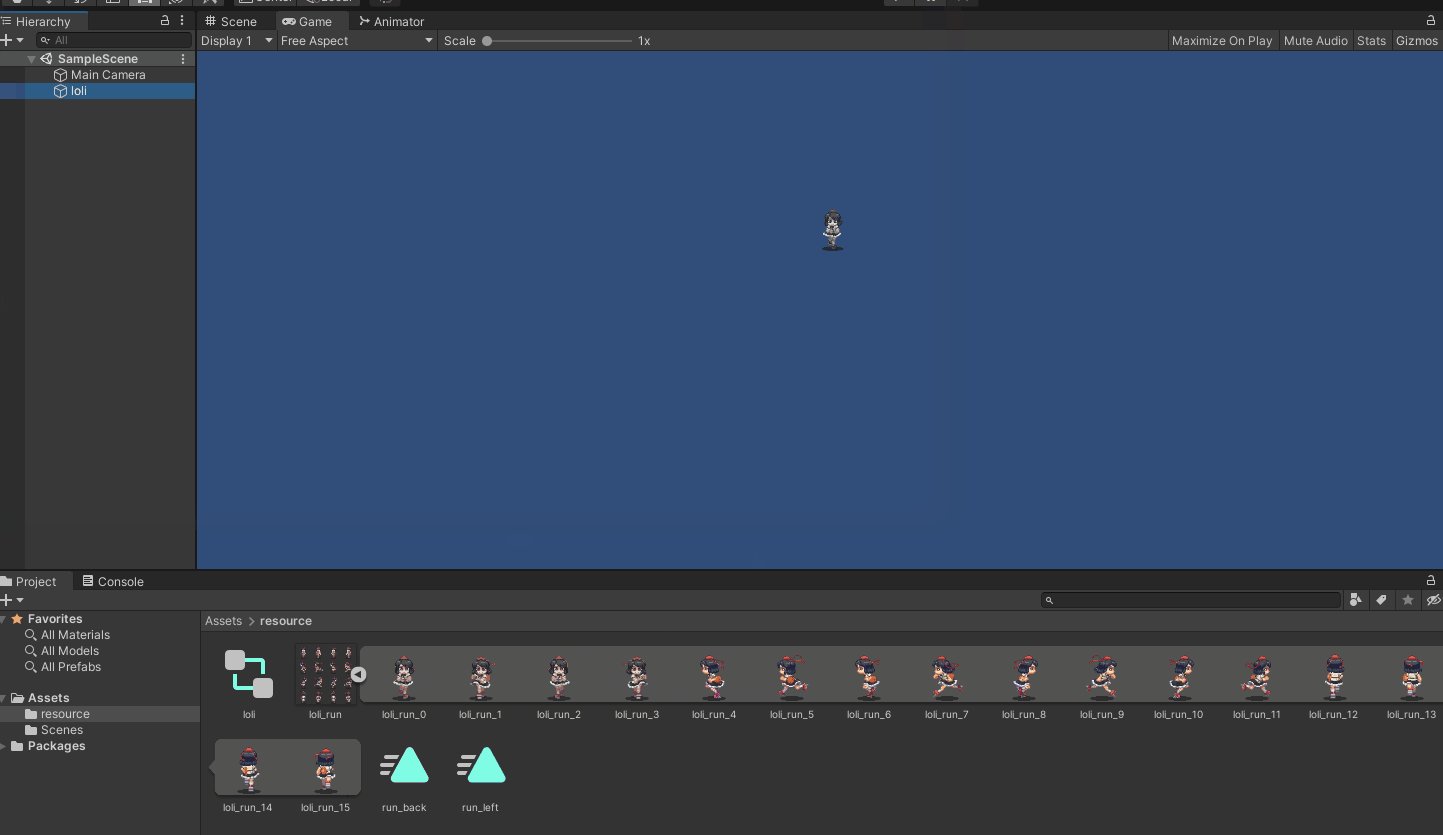
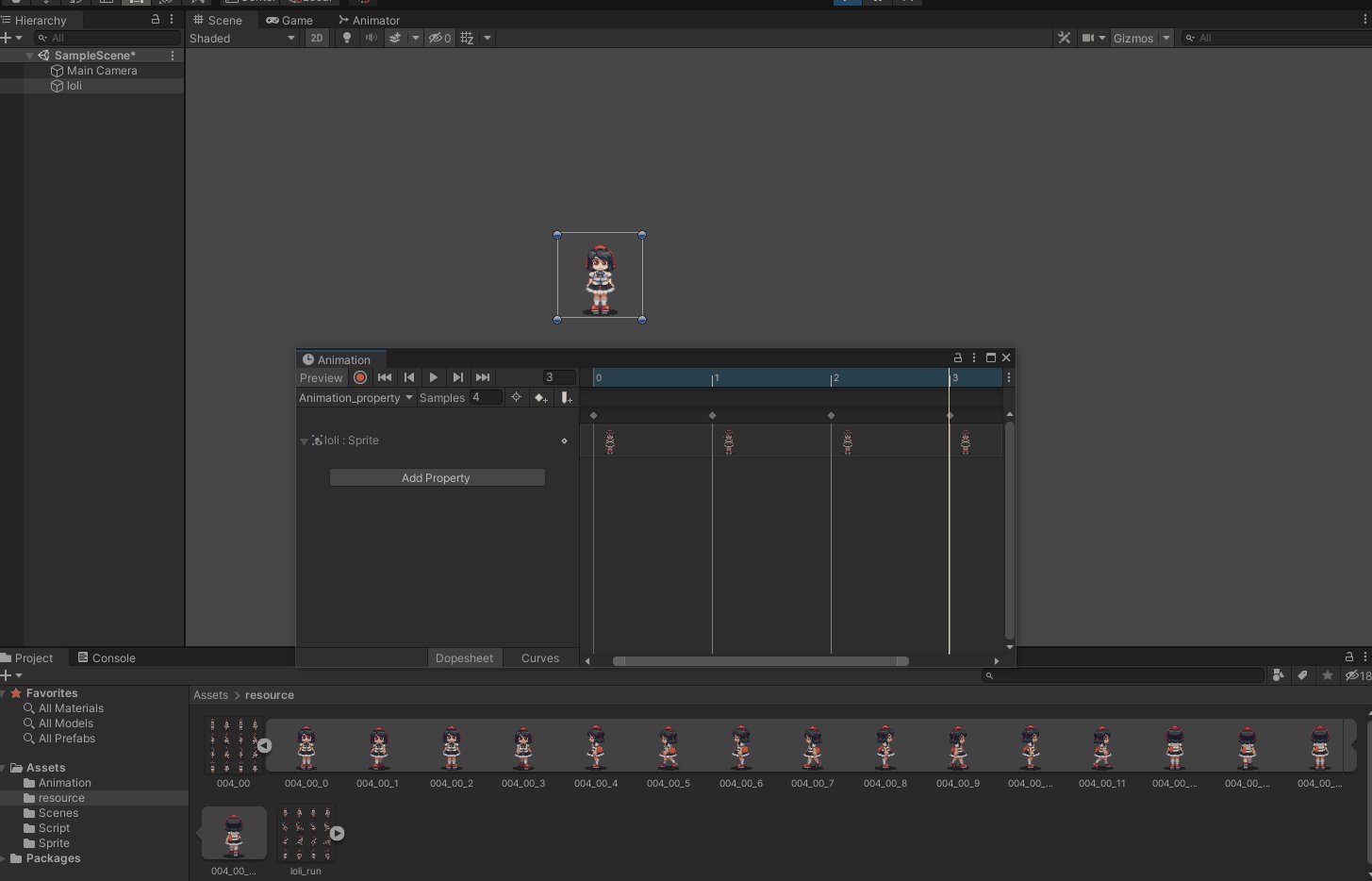
在Hierarchy window中新建一个sprite,然后选择动画帧,把动画帧拖动到精灵上。

这个时候会自动生成三个对象,分别是 animator、animator controler 、animation。
- animator 是一个component ,要给精灵添加动画,这个组件是必须的。
- animator controler 负责动画在什么时候播放,播放哪一个动画。
- animation 动画。
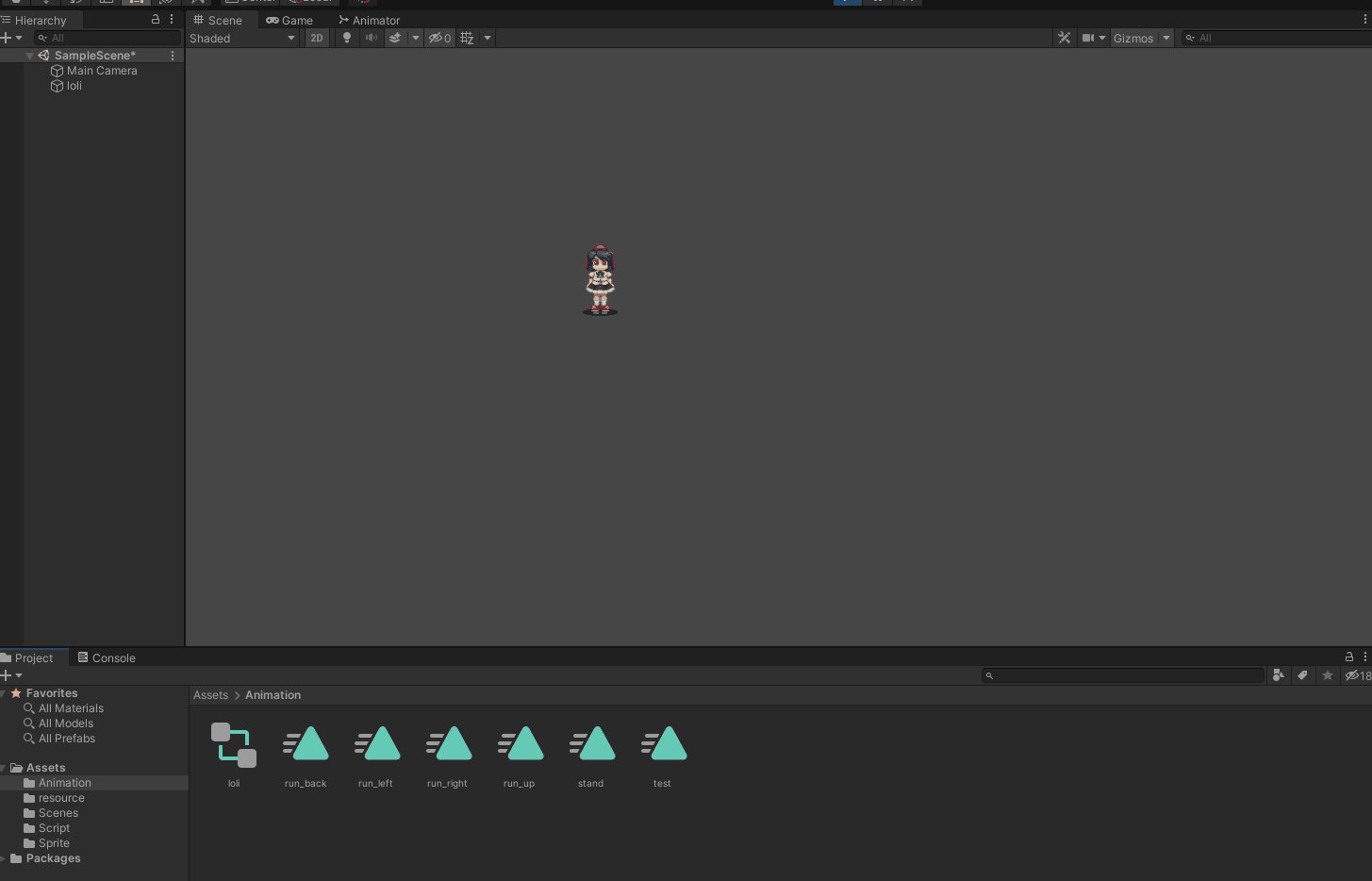
其中animator controler 和animation 会直接出现在资源文件夹里,双击打开就可以进行编辑。

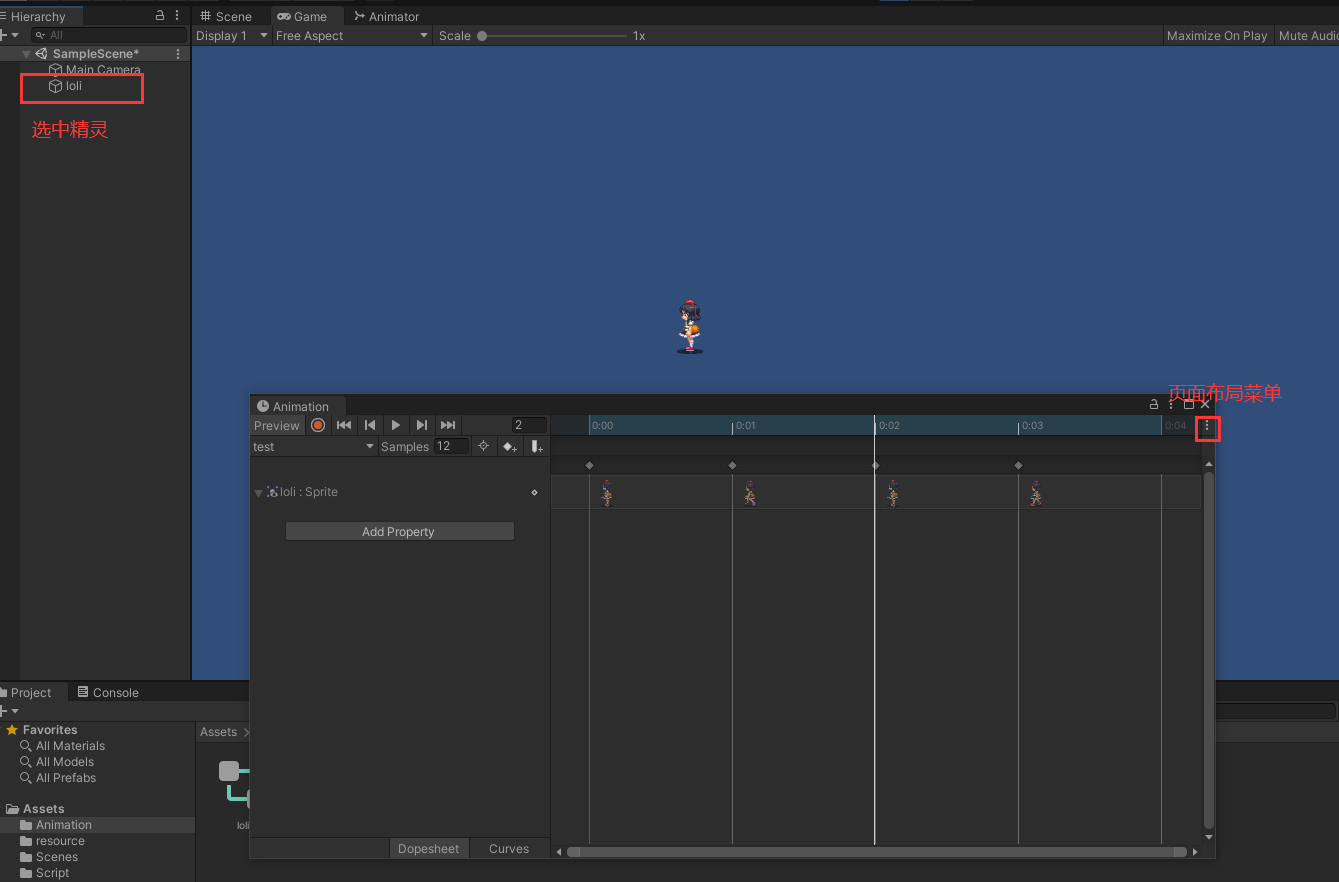
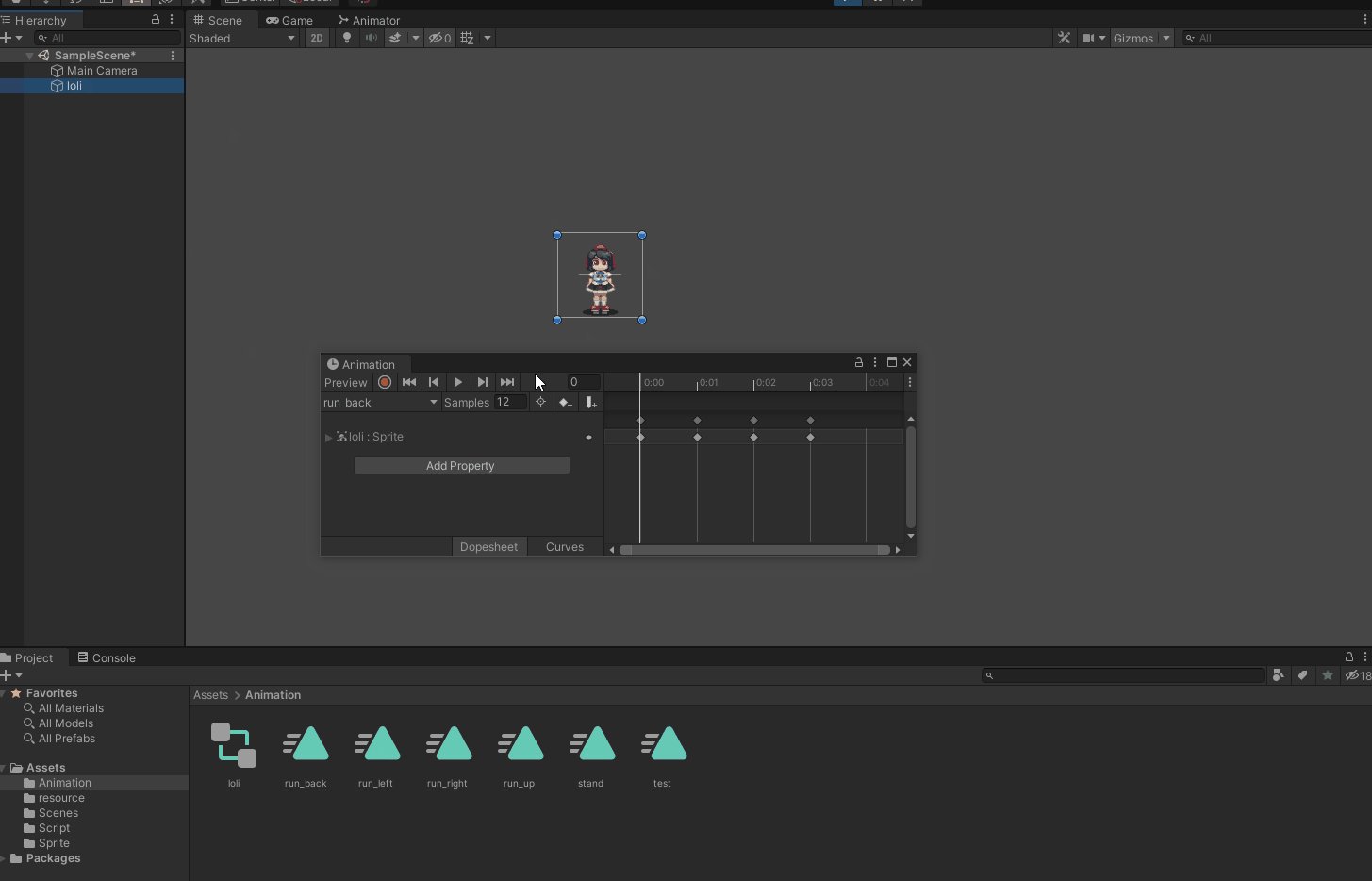
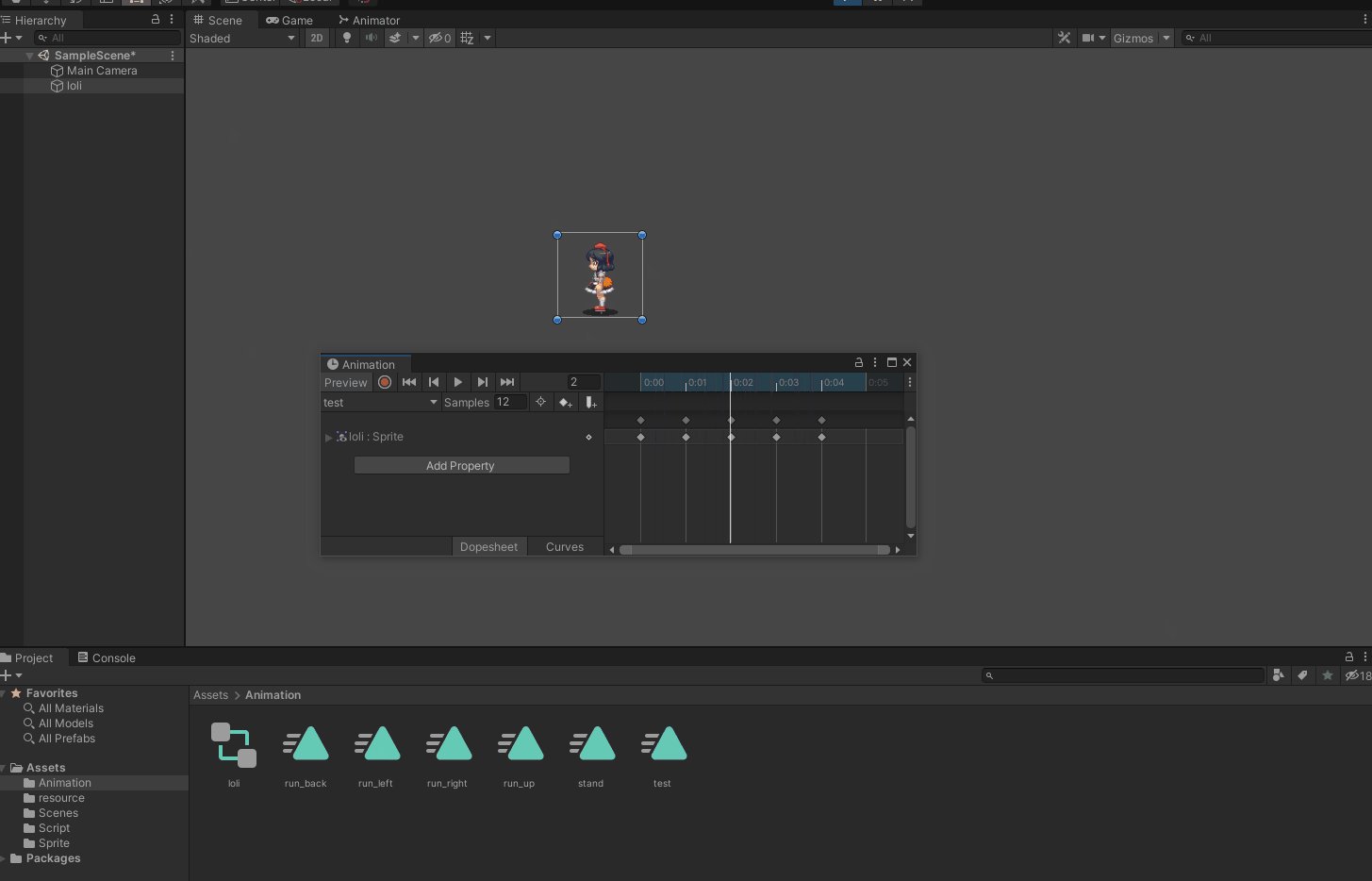
双击animation文件,可以打开animation window (如果没有打开则到window 菜单中打开),这个时候需要在hierarchy window中选中精灵,这一步很重要,如果不选中精灵,animation window中播放按钮会是灰色。最后点击播放按钮就可以在Game window中预览动画了。
这是一个快速创建动画的方法,动画相关对象都是unity自动创建的。
当然也可以手动去创建这三种对象,创建完成之后需要将 animator controler 关联到animator组件中,再将animation 关联到animator controler中。
编辑动画
要在Animation window中编辑帧动画有两个需要注意的地方
- 想要编辑或者预览动画都必须在animation window 中,且必须要选中一个精灵。
- 选中精灵之后Animation window中编辑的动画会自动跳转到这个精灵的Animation Controller绑定的动画,需要手动切换到要编辑的动画。
- inperctor 中的预览窗口似乎在2d动画中没法使用。
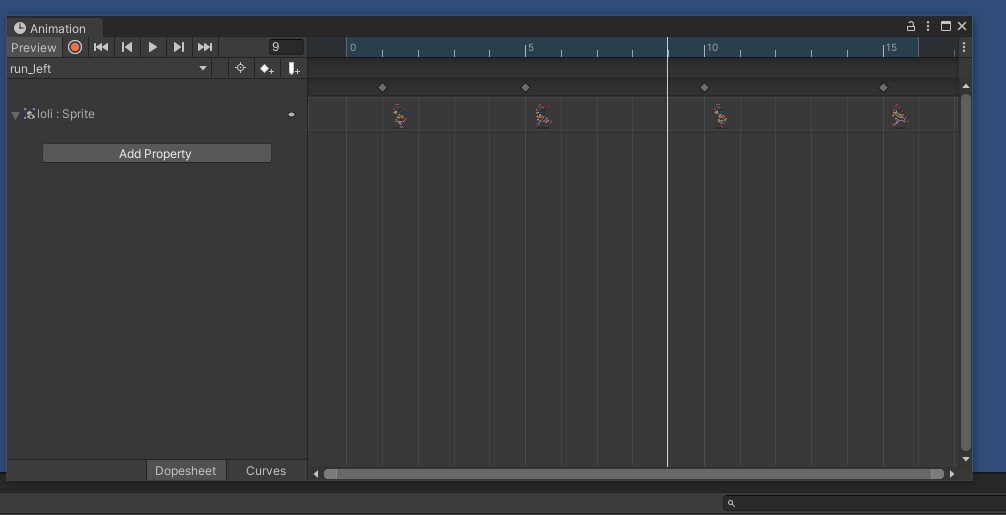
双击 Animation文件可以调出Animation Editor

添加帧、删除帧、调整帧的位置
- 添加帧,将资源文件中的帧图片拖拽到帧窗口即可(这个时候Hierachy窗口必须选中精灵才可以进行此操作)
- 删除帧,在帧图片上右键,弹出add何delete 菜单,选择delete即可。
- 调整帧位置,在帧窗口中拖拽调整。
调整动画速度
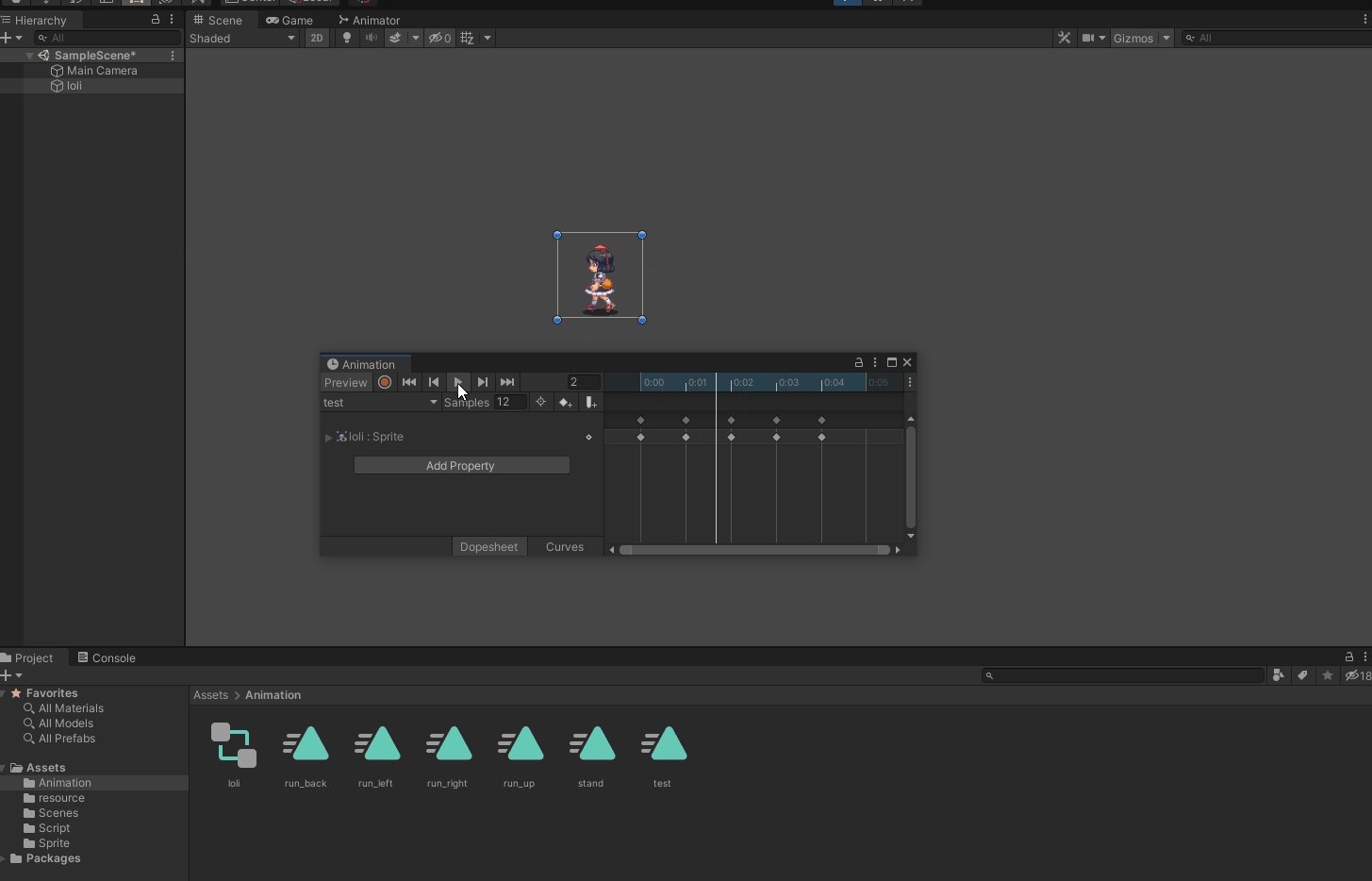
samples属性,为动画播放时,每秒钟的帧率,帧率越高,动画的播放速度越快。图片上帧窗口的横轴显示的是时间,可以在页面布局菜单中调整显示为帧率。
如果窗口上没有显示samples属性,那么也可以在页面布局菜单中调整显示,并且提供了默认的帧率可供选择。
预览动画
这个操作也需要在Hierachy窗口选中精灵,然后点击Animation Editor window上的播放按钮即可。

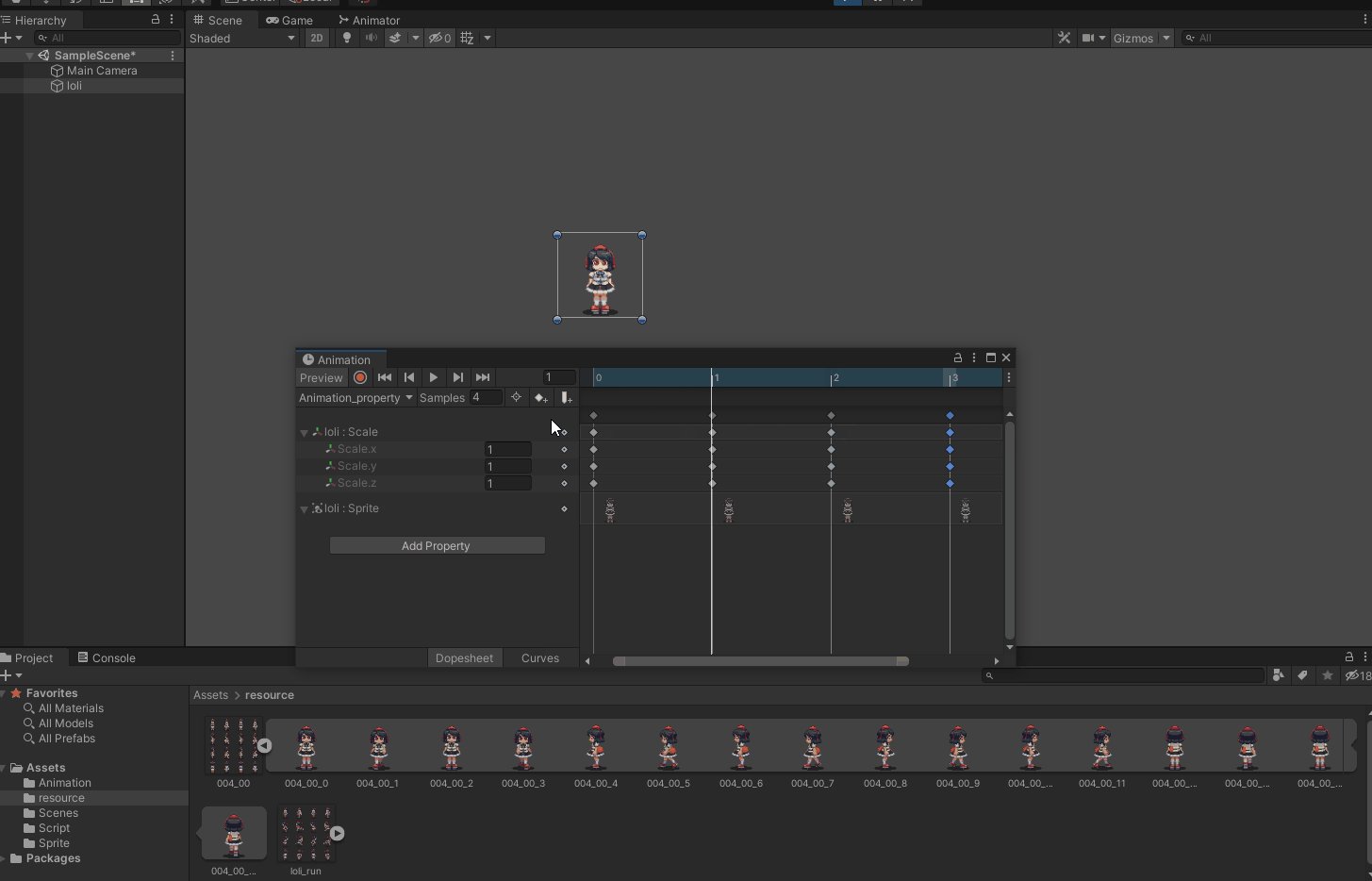
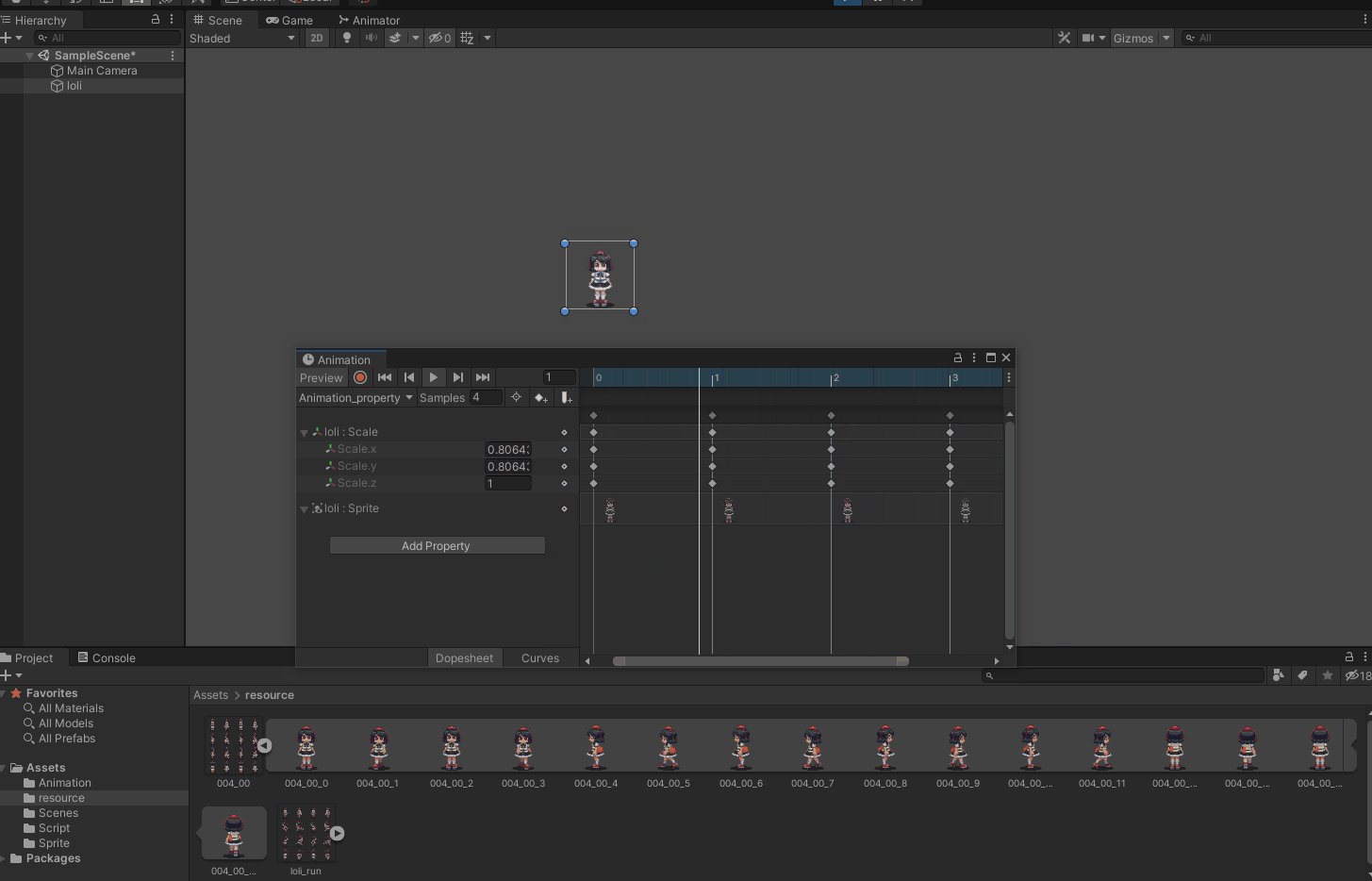
添加动画属性
编辑动画时,还可以为动画添加属性,这些属性可以设置到每一帧,也就是说可以通过改变这些数据的参数来实现动画。
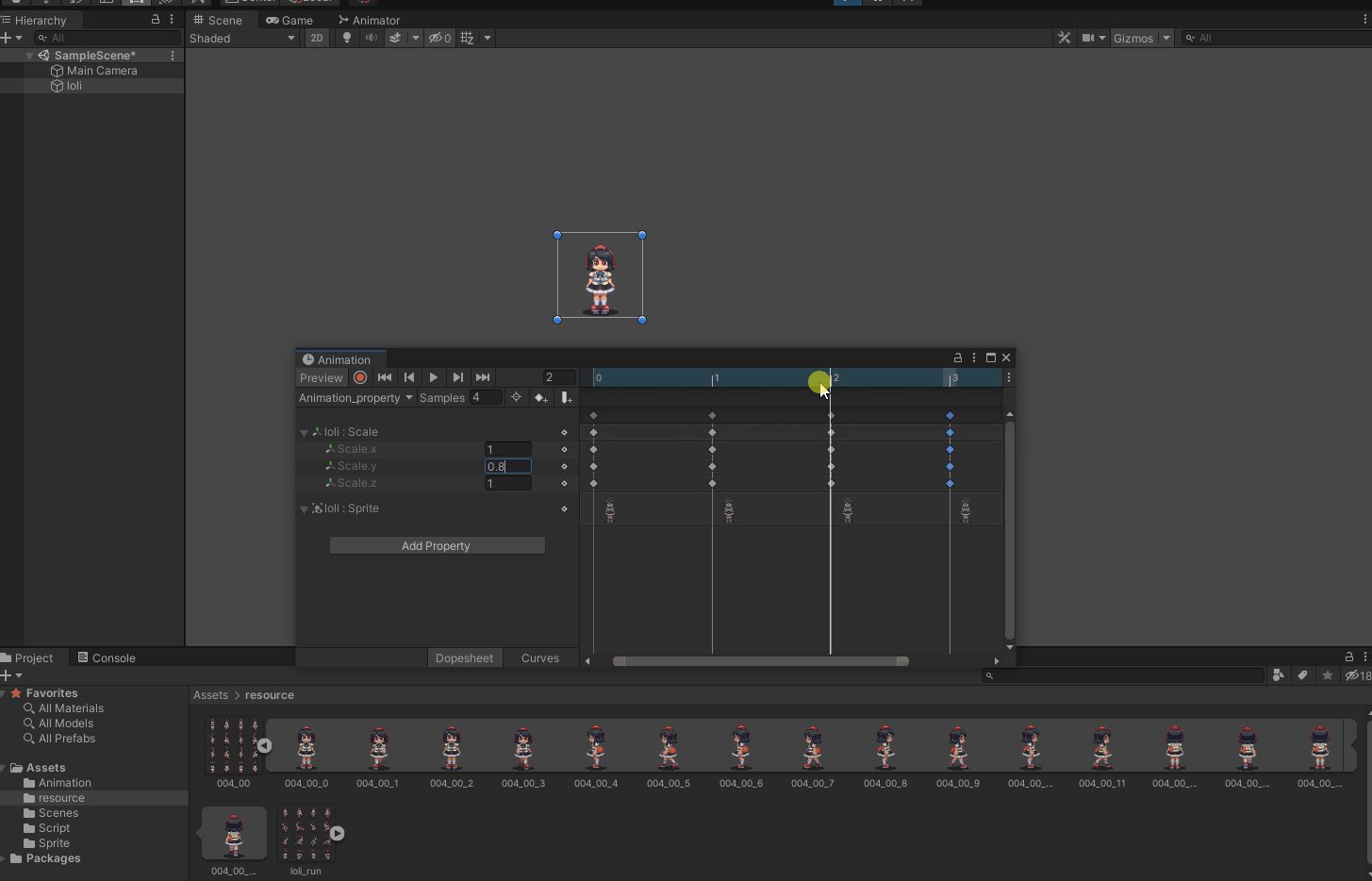
举一个简单的例子,通过改变帧图片的缩放比例来实现一个动画。

不仅是图片的缩放比例,可以脚本中的公开属性也可以作为动画的参数,并且sprite renderer中也提供了一些可用的属性,比如color、size等。
小结
以上记录了关于生成帧动画的一些方法,其中有一些没有搞明白的地方:
- 再编辑动画时,必须将动画放入sprite 绑定的Animation Controller中,(即在编辑时选中精灵,选中之后能编辑的仅为该精灵绑定了的动画,将动画文件直接拖拽到Hierarchy窗口中的精灵上回自动绑定)我不是很理解。预览时需要这样的操作时合理的,但是编辑时我认为只是对Animation文件进行编辑,不需要对精灵有什么依赖,也有可能我没有理解对。
文章评论