前言
为了博客文章能长期保存,并且方便切换平台,最近转为使用Markdown来编写博客。我用到的插件是WP Githuber MD,但是在使用过程中遇到一些问题。
问题
不能高亮C++ 和C#代码,只要代码块的语言类型是这两种,均无法正常高亮。
经过一些测试,得出以下结论:
- 不是wordpress 版本问题,切换版本依然无法解决问题。
- 不是插件冲突问题,单独使用该插件也无法避免这个问题
然后在GitHub 上也看到一些小伙伴关于代码高亮有些许奇奇怪怪的问题,所以只能自己解决。
解决方案
我的解决思路是,不使用WP Githuber MD插件提供的代码高亮模组,将markdown默认的code HTML标签替换为其他成熟的代码高亮插件的标签。
我选择的是Enlighter - Customizable Syntax Highlighter 插件,我比较喜欢他的高亮样式。
操作步骤
- 安装Enlighter - Customizable Syntax Highlighter插件。
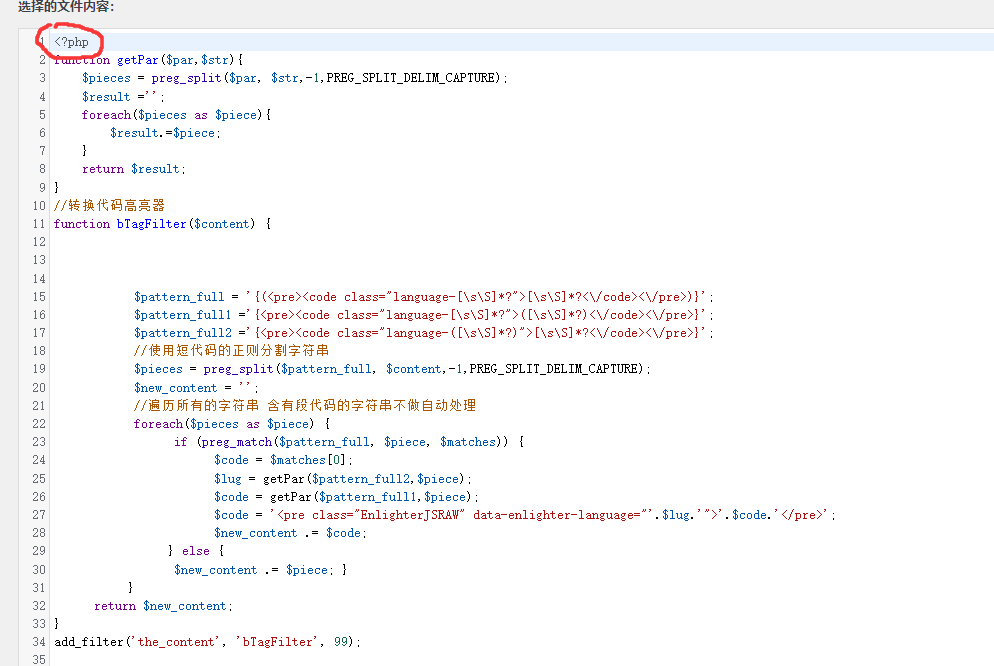
- 在主题中添加HTML标签转换的PHP代码
function getPar($par,$str){
$pieces = preg_split($par, $str,-1,PREG_SPLIT_DELIM_CAPTURE);
$result ='';
foreach($pieces as $piece){
$result.=$piece;
}
return $result;
}
//转换代码高亮器
function bTagFilter($content) {
$pattern_full = '{(<pre><code class="language-[\s\S]*?">[\s\S]*?<\/code><\/pre>)}';
$pattern_full1 ='{<pre><code class="language-[\s\S]*?">([\s\S]*?)<\/code><\/pre>}';
$pattern_full2 ='{<pre><code class="language-([\s\S]*?)">[\s\S]*?<\/code><\/pre>}';
//使用短代码的正则分割字符串
$pieces = preg_split($pattern_full, $content,-1,PREG_SPLIT_DELIM_CAPTURE);
$new_content = '';
//遍历所有的字符串 含有段代码的字符串不做自动处理
foreach($pieces as $piece) {
if (preg_match($pattern_full, $piece, $matches)) {
$code = $matches[0];
$lug = getPar($pattern_full2,$piece);
$code = getPar($pattern_full1,$piece);
$code = '<pre class="EnlighterJSRAW" data-enlighter-language="'.$lug.'">'.$code.'</pre>';
$new_content .= $code;
} else {
$new_content .= $piece; }
}
return $new_content;
}
add_filter('the_content', 'bTagFilter', 99);
注意:
-
关于添加PHP代码,可以在WordPress后台,外观
->主题编辑 然后找到inc/theme-core.php文件,打开之后将这段代码复制进去,保存即可。复制代码时主要把代码放在<?php>标签内。

-
如果想使用其他代码高亮插件,只需要修改代码中替换的HTML标签即可。
最后,如果有相关问题,欢迎留言讨论!!!
文章评论
感谢, 成功了. 话说背景图片应该怎么添加呀
@jmx 看你的主题里能不能设置背景图片,如果可以直接设置,如果不可以,后台外观->自定义->额外的QSS 中添加即可
@大脸猫 好的,谢谢
赞! 解决了问题,顺带采用了同款了主题
成功!鼓捣了一天,还以为是什么冲突导致不能高亮,都打算向prism低头了
@liedown 我之前也是折腾了好久,不得已才使用这样的骚操作!